Uploadthing error "An error occured while parsing input/output" when I try to upload with Insomnia
Hello,
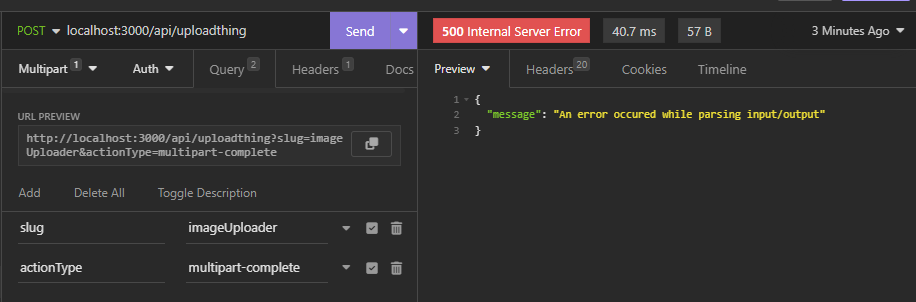
This is the error I get:
This is my
fastify:
This is my Uploadthing:

13 Replies
What is in the multipart tab? The request should just have a JSON body
also the actionType of
multipart-complete is just for letting the server know that a multipart upload has completed. you are probably looking for the upload action type which, given ocrrect input, will return a presigned url / array of presigned urls for your client to use to upload the fileThank you very much for your help. I changed to
upload and it same error

@markr sorry for the ping, but I don't have anyone else to help me with this. I really appreciate it.
@DINO did you ever figure out what caused this?
No, I stopped using it after I got no help. I uploaded the files using the SDK straight up.
It appears in this case, the cause is that the user is attempting to send file data to the
/api/uploadthing route, which is not how it works, thus input is not parsed correctly. The /api/uploadthing route should be used to request presigned urls, which you can then upload the files with.But the elysia example sets it up at that url? https://github.com/pingdotgg/uploadthing/blob/main/examples/backend-adapters/server/src/elysia.ts#L15C1-L15C75
GitHub
uploadthing/examples/backend-adapters/server/src/elysia.ts at main ...
File uploads for modern web devs. Contribute to pingdotgg/uploadthing development by creating an account on GitHub.
Yes? The endpoint should exist, but you don't use it for actually uploading the files directly.
The endpoint only accepts
application/json, not multipart/form-dataThe example vue client shows how to use the UploadButton and DropZone components, and how they are hooked up to the backend. And those upload to that. https://github.com/pingdotgg/uploadthing/blob/main/examples/backend-adapters/client-vue/src/App.vue
GitHub
uploadthing/examples/backend-adapters/client-vue/src/App.vue at mai...
File uploads for modern web devs. Contribute to pingdotgg/uploadthing development by creating an account on GitHub.
But the request that is sent to that backend API actually just contains a json with file information.
But maybe those are two different issues?
They don’t upload to it. They use it to request presigned urls which are then used by the component to upload the files on client.
The files themselves never go to the server.
Okay, but even if they don't send the file directly, it still fails for me with that error. From the example code.
Yeah, I think your issue is different than the one DINO faced here.
Even though it is the same error.