How to make full static generation
Hello, I'm trying to build a blog site using a JamStack like architecture.
I want to deploy it to Cloudflare Pages as a completely static site, including the API responses.
I wrote app.config.ts as follows and used the fetch method to get data from the API.
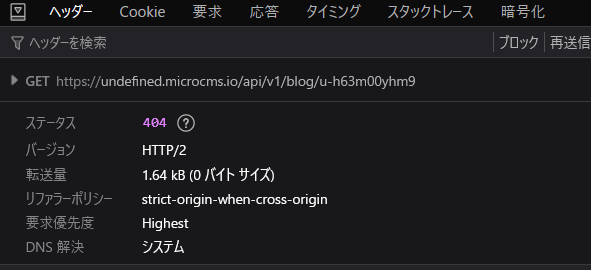
However, when I build and run the site, API requests using the values from process.env are made during the page load.
I want to save the API responses at build time, similar to the full static generation in Nuxt.js or Next.js, so that no API requests are needed after deployment.
How can I achieve this?
I want to deploy it to Cloudflare Pages as a completely static site, including the API responses.
I wrote app.config.ts as follows and used the fetch method to get data from the API.
However, when I build and run the site, API requests using the values from process.env are made during the page load.
I want to save the API responses at build time, similar to the full static generation in Nuxt.js or Next.js, so that no API requests are needed after deployment.
How can I achieve this?