Component not found after Standalone Form Submission
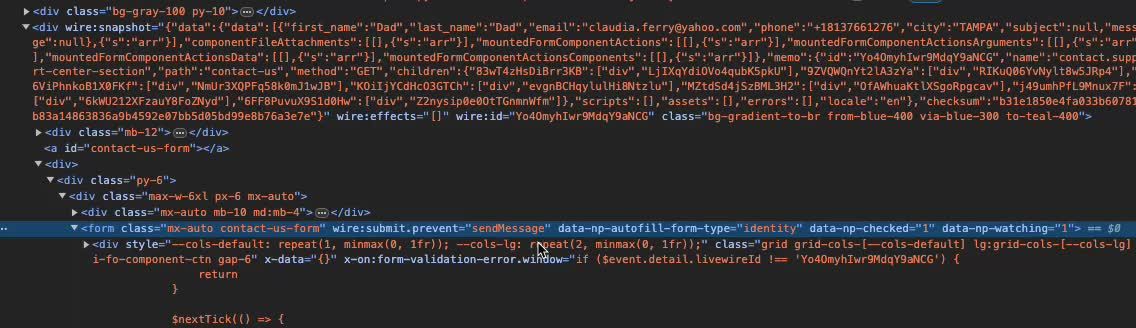
I create a Standalone Filament Form inside a Livewire Component. I am only able to submit the form for the first time, the next time I click the submit button, I get a javascript error
livewire.esm.js:8341 Uncaught Component not found: CmxiE7XWv7BNlojJe6Z5