How can I make this get smaller as the screen changes sizes?
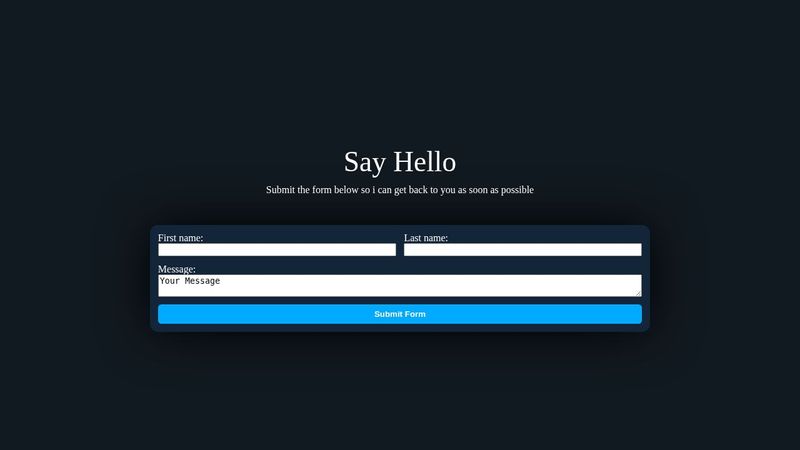
So I created a container with a nice styling I wanted to ask is it possible for the container to decrease in size as the browser shrinks or is that something I'd have to alter using Media Queries?