Little idea to start this?
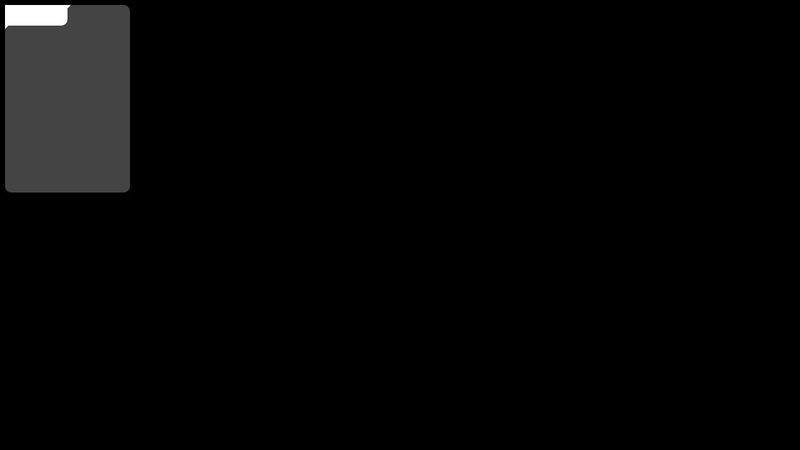
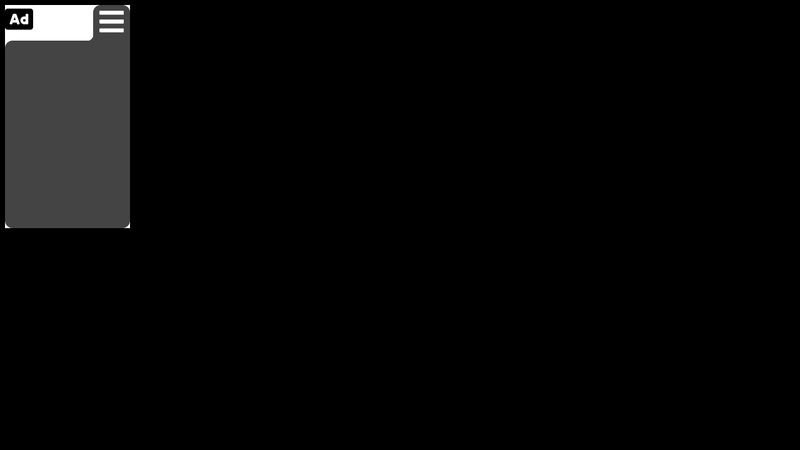
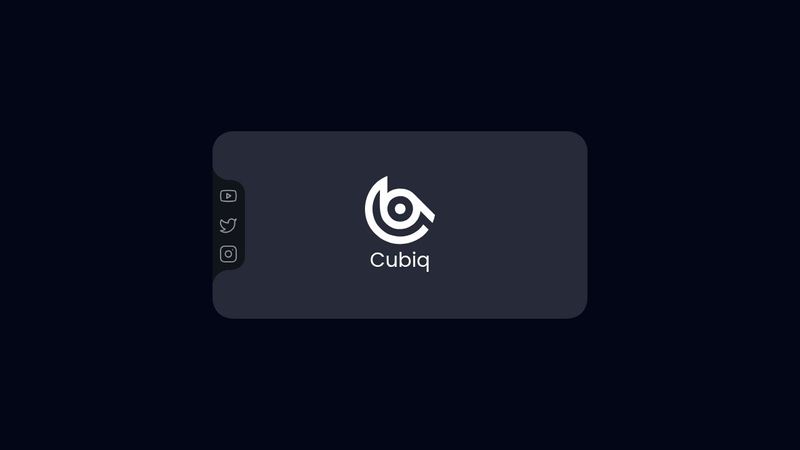
Hello everyone, I am a beginner as a junior dev, here I have a design that I would like to make, I would like a part to have a form of folder and currently I have tried several ways on codepen but none It's effective and I admit that this design is giving me a hard time. Do you have any idea where I could start? A big thank you to you.