Shadcn components don't work out of the box?
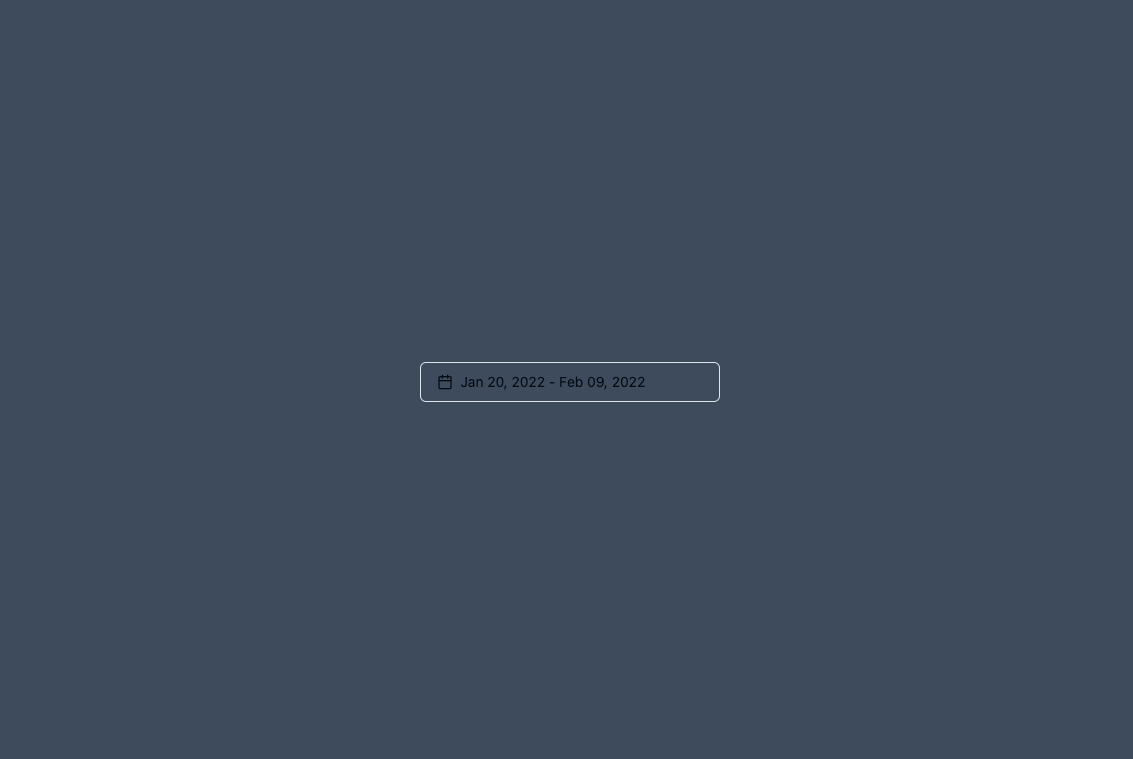
Perhaps a noob question, but I noticed that following the Date Picker component (Date Range Picker in example) is far from what shows up visually in the docs. Copy-pasted without changing any defaults, instructions followed exactly. Does anyone have any idea?
Asking here since shadcn is somewhat popular here and T3 is used across the entire project
Open issue on github (not me): https://github.com/shadcn-ui/ui/issues/1574
GitHub
The calendar looks completely wrong. · Issue #1574 · shadcn-ui/ui
The calendar component is just not formatted or styled correctly. This project uses other shadcn components and they all work fine, but the calendar just looks and behaves incorrectly. The days are...




7 Replies
Hi @Circus! Can you also share your code for the Calendar component?
@Daryl Of course, here it is (no changes have been made to it, directly from shadcn)

I'm not sure what the issue might be, but the same code for the Calendar and the Date Picker works properly for the website (shadcn):
* https://github.com/shadcn-ui/ui/blob/main/apps/www/registry/default/example/date-picker-with-range.tsx
* https://github.com/shadcn-ui/ui/blob/main/apps/www/registry/default/ui/calendar.tsx
Can you verify if the Tailwind classes are being applied correctly? Is your config setup properly?
If everything should be fine, can you share a reproduction we can test on our end?
GitHub
ui/apps/www/registry/default/example/date-picker-with-range.tsx at ...
Beautifully designed components built with Radix UI and Tailwind CSS. - shadcn-ui/ui
GitHub
ui/apps/www/registry/default/ui/calendar.tsx at main · shadcn-ui/ui
Beautifully designed components built with Radix UI and Tailwind CSS. - shadcn-ui/ui
@Circus are you importing the tailwind stylesheet?
https://ui.shadcn.com/docs/installation/manual from globals.css
Manual Installation
Add dependencies to your project manually.
@Rhys as reece Yes, Tailwind works across the app
@Daryl It is set to 'src/styles/globals.css' since that's the default place for T3
Also, I tried to make a new project sandbox with the latest T3 and shad so I can show you, and they don't work together? What is going on?

The styles just aren't getting passed down for some reason. Can you understand why?
