Hero layout creation
Hey, i'm practicing and improving on how to achieve certain hero section layouts that are typically used and I've got a question with a design
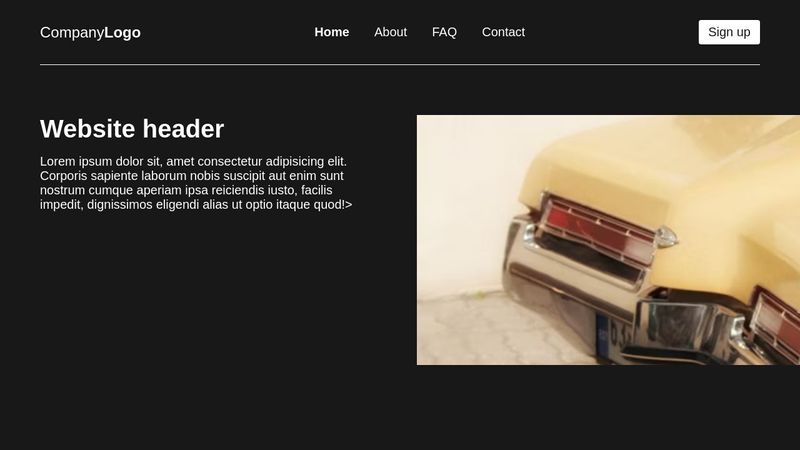
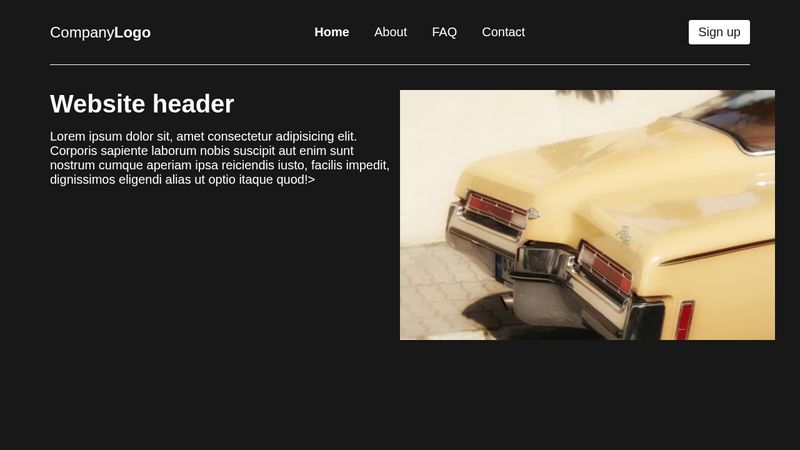
In the image, i know the two column layout is achieved by using
In the image, i know the two column layout is achieved by using
flexbox or grid however i'm wondering the best practice to use to have the image positioned off of the screen whilst still keeping the consistent alignment etc. I'd appreciate anyone's help with this