Clerk Forces All Routes To Be Dynamic
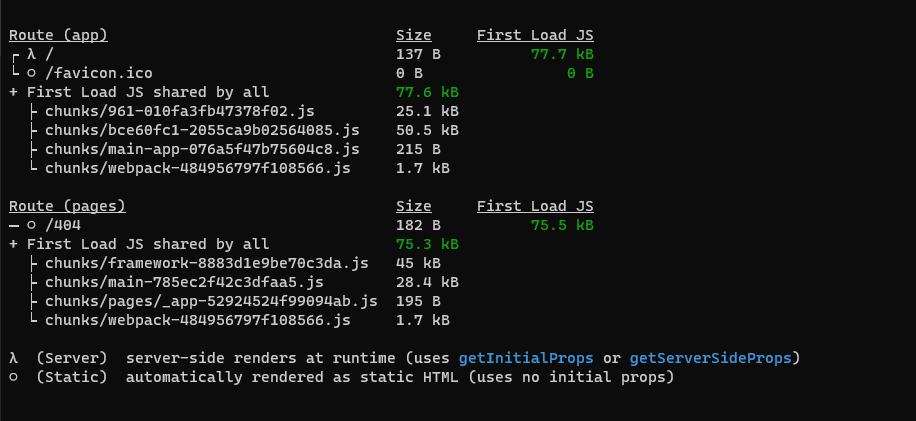
Using ClerkProvider forces all routes to be dynamic, disabling caching. It cannot be override by setting {cache: "force-cache"} or export const revalidate = 0 . To test this locally, clone the repo and run build. All routes will be dynamic/server-rendered. Remove <ClerkProvider/> from root layout and build again, it will be static as it should be. Additionally, using Clerk components such as: UserButton, SignedIn, SignedOut will do the same.
Repo: https://github.com/Apestein/clerk-bug-demo
This is confirmed by my chat with Clerk support here: https://discord.com/channels/856971667393609759/1131185973758263337
I'm surprised no one as ever mentioned it considering how popular Clerk is. Please share if you got an idea on how to fix it.


4 Replies
Inherently anything that's protected via a clerk route has to be dynamic because each user could result in different pages
Theoretically*
Ideally it should only be dynamic if I actually use clerk's hooks/components in a route. Right now it makes all routes dynamic.
Honestly giving up all caching and making your whole app dynamic is not worth using Clerk.
Instead of a provider that wraps the entire app maybe just give the ability to opt-in on each individual route.
You could opt-out individually by marking the routes public in your middleware.
Nope that doesn't work. Even if you don't have a middleware file it still forces all routes to be dynamic.