Edit input field on :focus
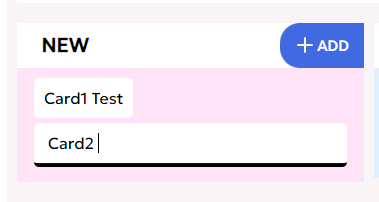
I want to create a input form that will have a width adjusted to the amount of text in it like in the picture

48 Replies
I think that you will need to use JavaScript to observe the key input and adjust the width of the input according to the number of characters.
I don't really see why you'd want to do this in the first place
If you're expecting the user to type a lot in an input field I would use the textarea element and that should give the user a lot of room to type
no its just a title, full description and other stuff will be avaiable when user hover on it ar click
What other information will be available when the user hovers or clicks? Doesn't sound like great UX unless it's decorative
basic stuff like who added this, when and description
is it good or i should change my idea
I'm not really sure the full context. Your picture shows cards but you're asking about input fields? Are the input fields inside your cards?
Or are the cards the input fields themselves
and input is only when user click on title to change it
But why do you want to hide the information until the user clicks or hovers?
Oh I think I see what you mean
Okay
Yea I'm not really sure about this, I've never really seen anything like this. Usually if a website allows a user to edit certain content they'll either have a modal or bring them to another page to allow editing.
I'd recommend either of those 2
If you're just doing this for a project to learn that's fine but if you're hoping for other users to use it I'd try to research some ways editing content are typically implemented
its for myself, I was curious if thats even possible
Yea for sure, pretty much anything is possible in js.
I can make a codepen rq
maybe it is, but I won't bother with that right now
is there any way to make a input 100% of item width?
yup
So you want it so that when the user types in things it will keep expanding the width?
Or do you want something like a textbox

just to make it bigger
How big? To fill the container it's in?
to fil the
.item cause when i use 100% it takes a width of .card.title i think so it have a size like in the picturemake it as long to reach the first blue line

Got it, give me a few minutes
the blue border is changing with page size so i can set it to const value like 400px
can't you just give it a width: 100% ?
What is your CSS for the .item and it's children
no i cant :((
here is the code showing what it belongs to
It's gotta be something in your css that's mucking something up probably
How are you making your title editable?
are you replacing it with an iiput or using contenteditable ?
https://discord.com/channels/436251713830125568/1117399839731367976
i explained it, ask for it there so i can give u more info and save it for others
Oh 😂 I'm going a bit off the rails with this codepen then it seems
Well I already got this far
It really should just be a css issue
Oh, sorry, I didn't realise that you had another thread about the same thing.... I'll take a look there
back to question, is there any way to set is 100% width?
I would make a codepen and test it out there. I don't see why adding "width: 100%" won't work, so I'm assuming it's some existing styling issue that's mucking things up. You can also inspect element and check the browser of the input element, and uncheck styles to temporarily remove them
In any case I'm making a codepen right now but probably won't help you too much 😂
i could send you my html code but it has jinjava in it and it crashes on codepen
You don't need to copy and paste all your html code, the point of codepen is to provide a minimal produceable example
You'll most likely fix it just making a really simple version in codepen and not even need to send it to us
As @vince says (and I also mentioned) without showing your CSS it is hard to know what the issue might be.
width: 100% should work but something must be breaking it.
Here is a quickcodepen based on your HTML (but using contenteditable to maje the texts editable) to demonstrate 2 editable titles.
The first title has the widht of the text that you are editing
The second one is 100% wide
https://codepen.io/cbolson/pen/YzRXEpo
bruh there is really smth like
contenteditable="true" to edit text...
so what should i edit im my code to make input 100% width?When you apply width:100% to the card-title it is going to be 100% of the width of it's parent element.
The parent .item has a width of
fit-content so it is set to the width of the content
give .item a width of 100% (or rather don't set the width as this will be 100% by default)i tried this but then it looks like that

maybe on
:focus i should change it to 100%You could remove the width on the parent .item (which will default to 100%)
Then add width: fit-content to the children elements.
Finaly, as you say, add width: 100% to the input which you are replacing the text with.
what is "children elements"
yes, you just need to add the JavaScript to process the data when the element loses the focus (you already have your save() function)
https://codepen.io/vince1444/pen/NWEqwbb?editors=1111
This is my attempt (please don't laught at the code duplication 🤭 )
Might not be able to help you a whole lot though 🤷
The "children elements" are the elements contained within the .item ie, card-title and hiden-card-info (though you might not want this to also have that style)
yee i figured it, thanks so much it works ❤️
i just lagged for a moment XD but thanks for that too

should i change the post title, cause we did it 100% not as long as text
Yea that works, for your ui/ux post in my codepen it shows how unhide elements when youre editing the content
I'd also look through how I structured my html
ik i have to much divs but everytime im making new project i forgot about that and they just stay forever
Only one way to fix that, force yourself to use the right html tags haha
I'll start using it someday 😆