Customizing Dev tools inspect element popup with element data?
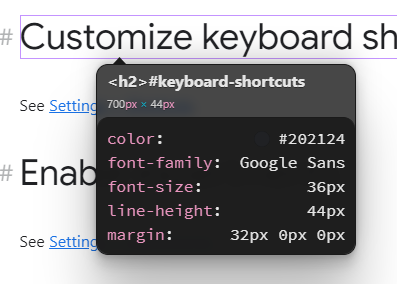
Hi there, I was wondering if there's a way to customize the popup that appears when you inspect an element using chrome dev tools (Image example down below). What I mean is for example I'd like to have the line-height specified always there, and other fields as well. And if it's possible, always exclude other specific fields that i'm not interested in. Does chrome dev tools have a way of achieving that? Or do I have to use an extension? If so, which one do you recommend?