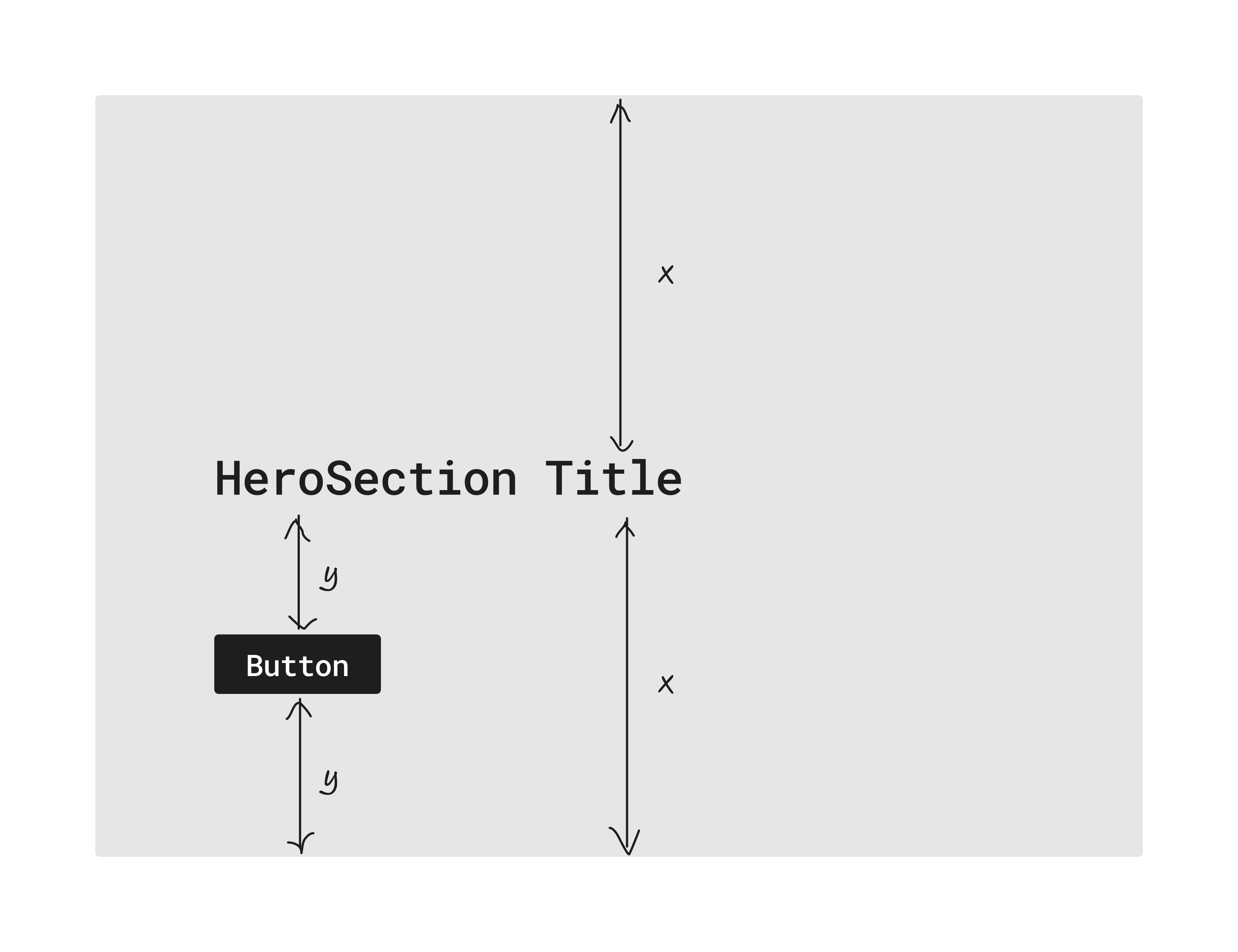
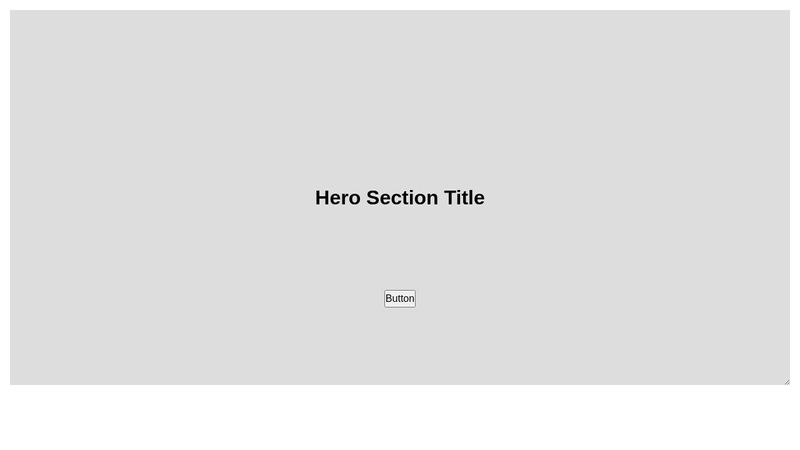
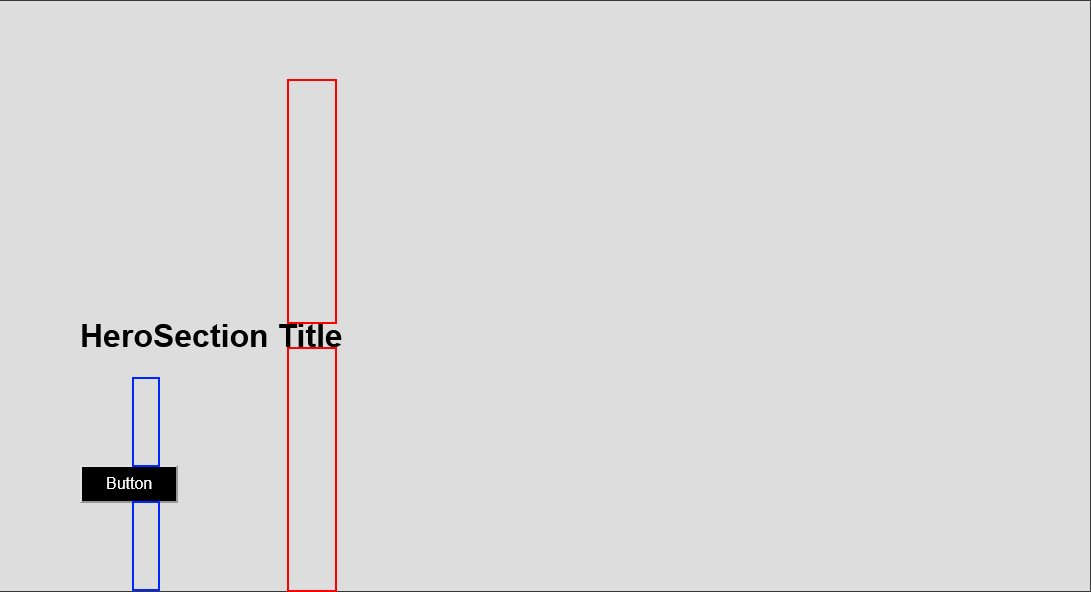
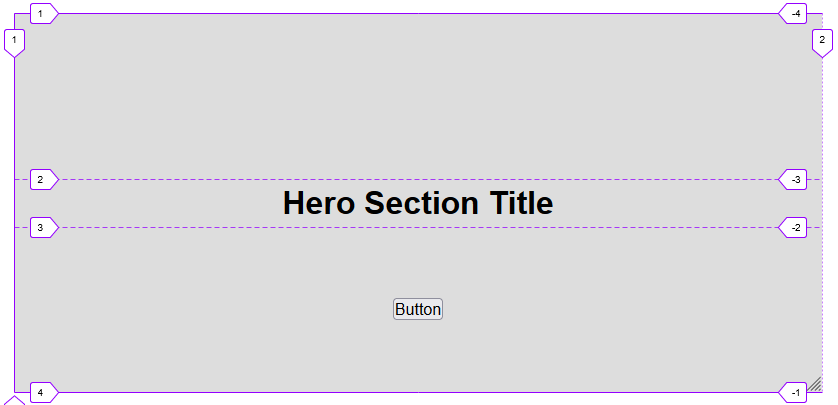
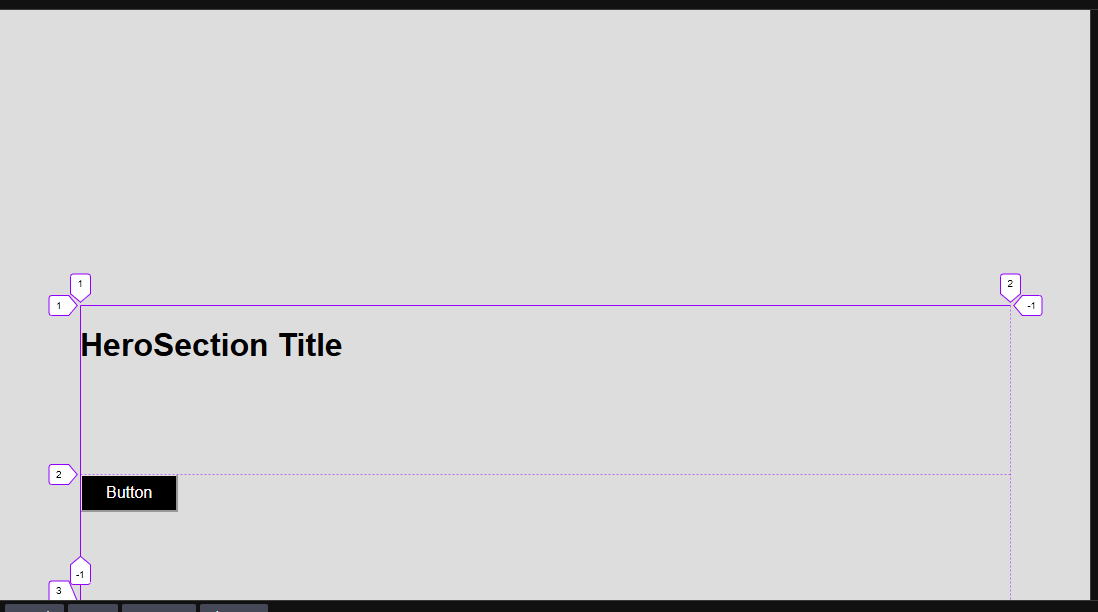
Positioning elements
I want the vertical center of
HeroSection Title