More Elegant Way For Type
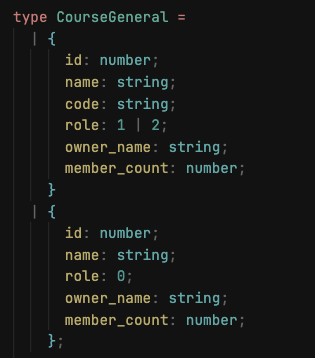
Anyone know a better way to write this type? I feel like this is repetitive. Thx!

26 Replies
do yourself a favor and do not use numbers for roles or permissions
use descriptive texts like "admin", "user", "guest", "manager" and so on
working with numbers, looking them up and try to understand what they mean is just a pain
rip - its quite late for me to change that in our project, but I will keep it in mind
we only have three (0, 1, 2)
2 owner, 1 instructor, 0 student
But I do see your point
I second this, we used to have numbers thst corresponded to entry’s in a db where the name was kept
It was awful
Wasted so many engineer hours down the track
@Alex | C4 model stan this sounds to me like a forced artificial id for roles 🙂
It was because Java
It used Java Emina
Enums*
Then in hibernate orm they would get numbers in the db
Same with a lot of things
It was terrible
I saw so many developers creating tables and adding an id column just because, even if they have a unique identifier
Something like this could work
you could also do
I like the code style of version 2 more, but I think the type inference is a little better with the interfaces don't quote me on that though haha
Awesome, I will try these out, much appreciated!
I am basically only gonna show the code to roles 1 and 2 so needed a type to express that
Seems this will work great
And the data fetch could be either ^
or something like this:
When I am doing it any of these ways, one of my components that could possibly render a code (if role is 1 or 2) is giving me this error.

Now I understand its trying to say its not guaranteed to exist, its basically an optional prop. Do i have to make a new type for this

Ah damn hold on ignore this I gotta change some stuff I am all over the place
TS Playground - An online editor for exploring TypeScript and JavaS...
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
What am I replacing exactly? do you mean change to 0?
Adding this fixed it for now 🙂 - just saying that code is potentially not going to be a prop

But then here, TS not saying code doesnt exist if role === 0

if I use role: 0, it is telling me that code: should not be there
Hmmm
Well, dont feel like you have to read all this but this is my flow
I think it may have to do with the rest props, but TS is not wrong. the code prop will not always be sent because it may not even exist
I derived the types of your optional type that you pasted above
just in case:, write it like this (use eslint with airbnb rules (write variable names small)
courseCard is a component, shouldn't that be in caps?
ahh okay, didn't know that it is a react component 🙂
Yeah sorry here it is
I guess for now I am just gonna add that extra optional part and manually check the role being 2 or 1 to display code
or in turn, I know code will only be a string (not undefined) if role is 2 or 1 so I can just display code whenever it exists
that's because of the type narowing you need some prop like role to identify which of the 2 cases you want
you need some conditional to check if role !== 0 then you try to use .code
otherwise you get error
You won’t be able to destructure the code field with this setup because now it may not be there in the args. But if you make it one object like “courseGeneral” then you can say “if the courseGenerals code is 1 or 2 then pull off the code field” and then typescript will be happy. This is actually an example of typescript doing something you want it to. You don’t want to accidentally call on the code field when it’s not there
@Sybatron @Jon Higger (He / Him) thanks guys!
This solves it 🙏