Broken modals
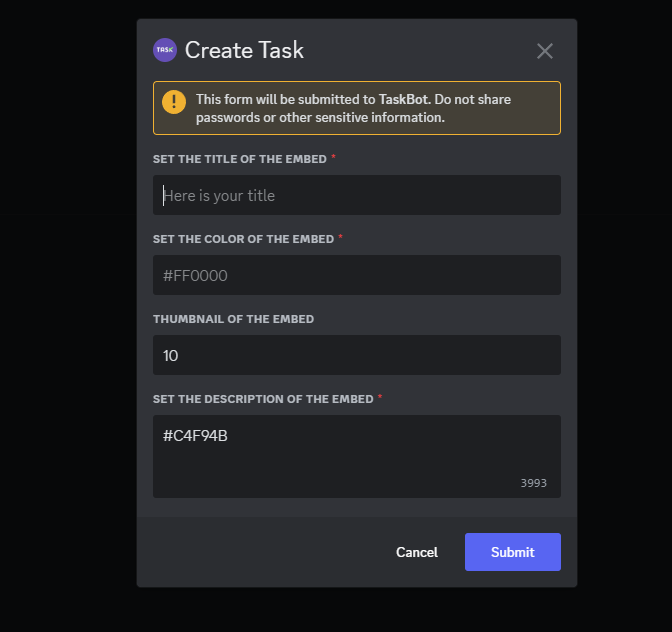
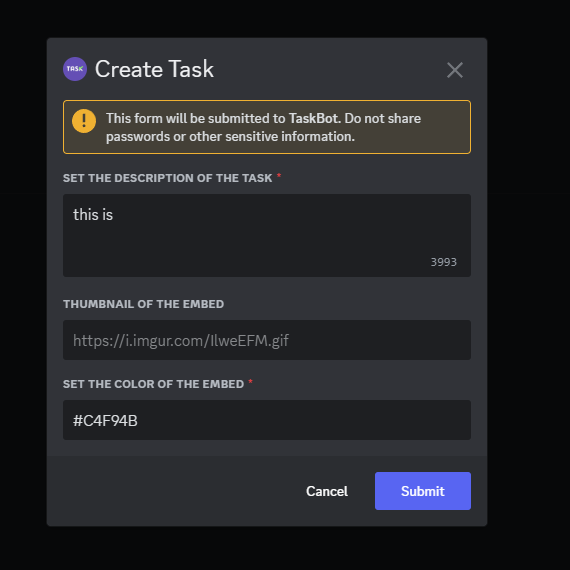
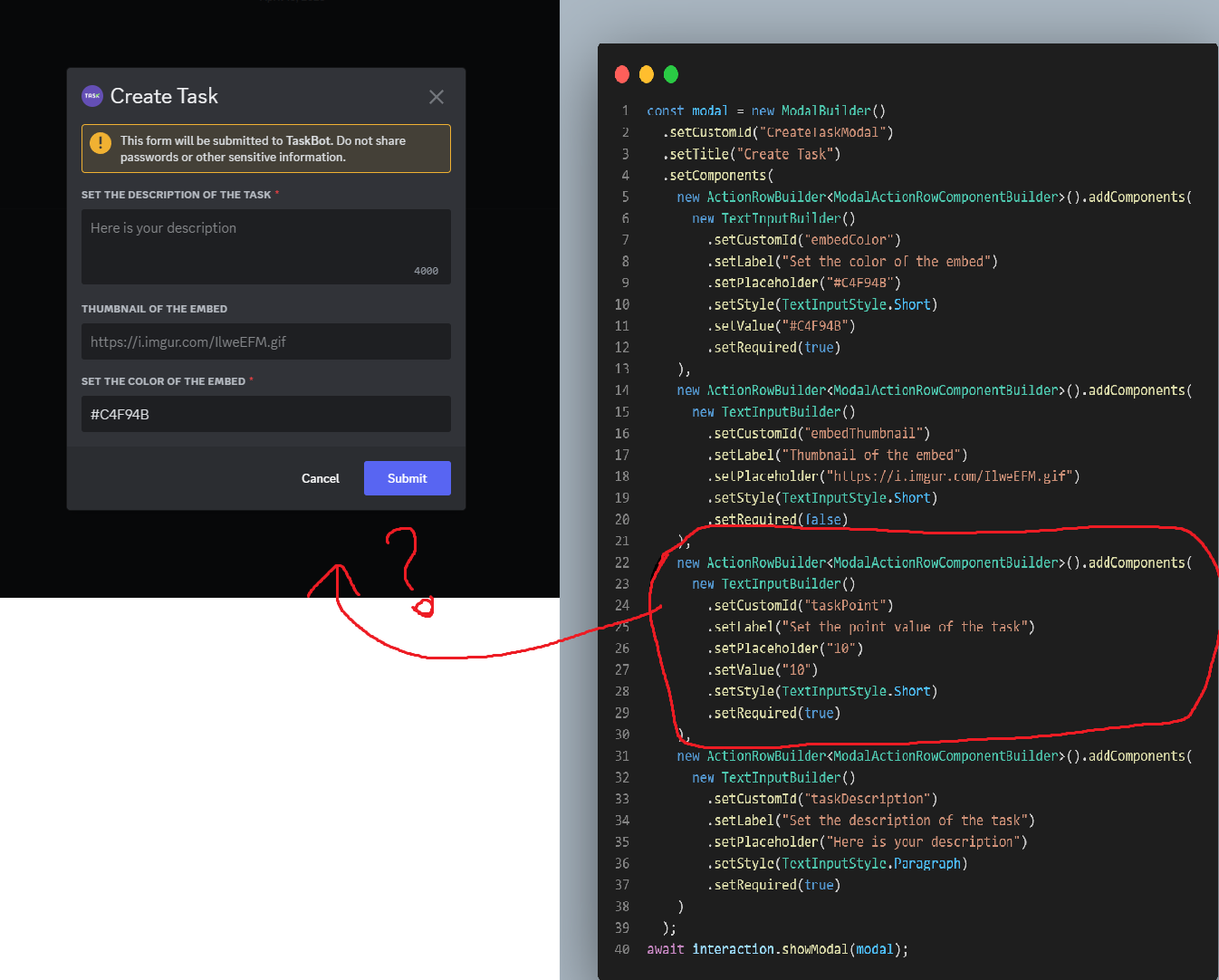
sometimes my modals are broken idk why
sometimes some text inputs doesn't show up
sometimes some text inputs doesn't show up




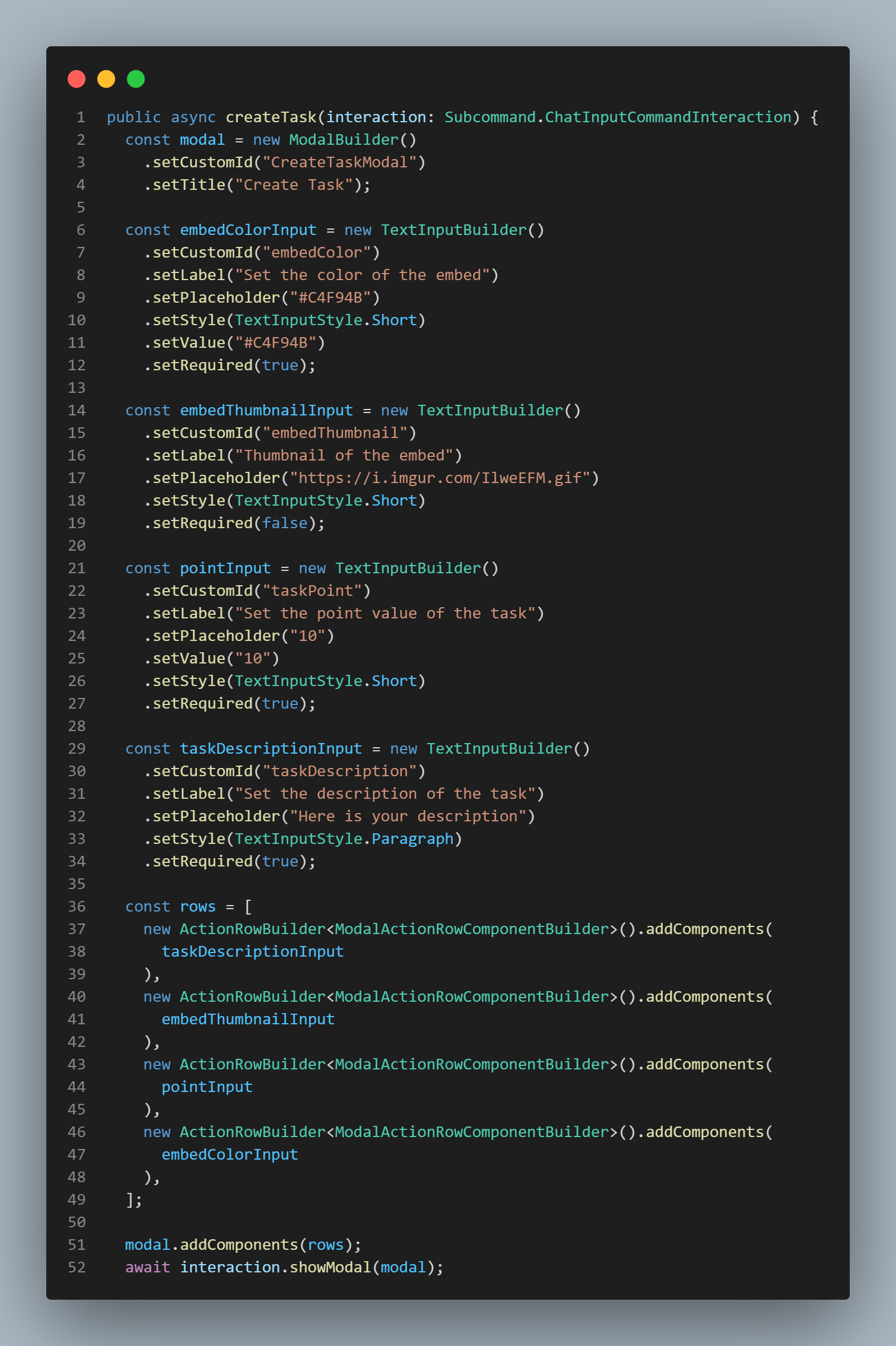
public async createTask(interaction: Subcommand.ChatInputCommandInteraction) {
const modal = new ModalBuilder()
.setCustomId("CreateTaskModal")
.setTitle("Create Task");
const embedColorInput = new TextInputBuilder()
.setCustomId("embedColor")
.setLabel("Set the color of the embed")
.setPlaceholder("#C4F94B")
.setStyle(TextInputStyle.Short)
.setValue("#C4F94B")
.setRequired(true);
const embedThumbnailInput = new TextInputBuilder()
.setCustomId("embedThumbnail")
.setLabel("Thumbnail of the embed")
.setPlaceholder("https://i.imgur.com/IlweEFM.gif")
.setStyle(TextInputStyle.Short)
.setRequired(false);
const pointInput = new TextInputBuilder()
.setCustomId("taskPoint")
.setLabel("Set the point value of the task")
.setPlaceholder("10")
.setValue("10")
.setStyle(TextInputStyle.Short)
.setRequired(true);
const taskDescriptionInput = new TextInputBuilder()
.setCustomId("taskDescription")
.setLabel("Set the description of the task")
.setPlaceholder("Here is your description")
.setStyle(TextInputStyle.Paragraph)
.setRequired(true);
const rows = [
new ActionRowBuilder<ModalActionRowComponentBuilder>().addComponents(
taskDescriptionInput
),
new ActionRowBuilder<ModalActionRowComponentBuilder>().addComponents(
embedThumbnailInput
),
new ActionRowBuilder<ModalActionRowComponentBuilder>().addComponents(
pointInput
),
new ActionRowBuilder<ModalActionRowComponentBuilder>().addComponents(
embedColorInput
),
];
modal.addComponents(rows);
await interaction.showModal(modal);