Z-index on TJSDialogs
For some reason TJSDialogs have an insane z-index value which makes them always appear on top of other dialogs. This leads to some dialogs opening up behind the TJSDialogs leading users to believe that a dialog hasn't been opened.
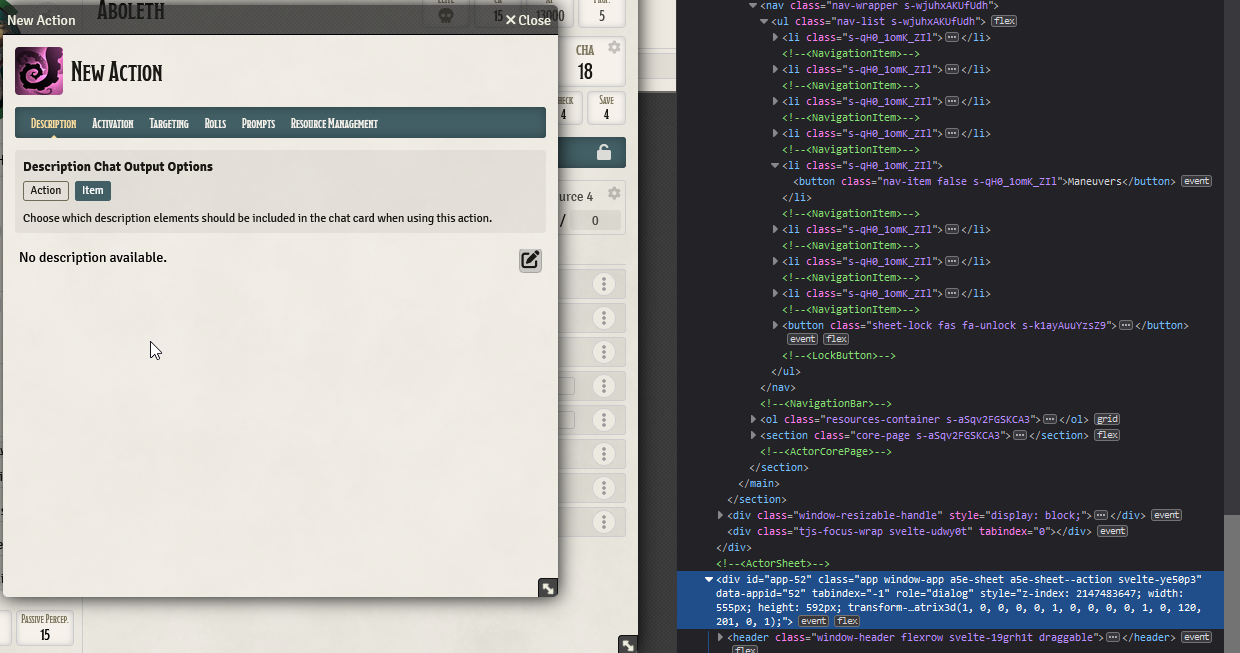
Example dialog

2 Replies
Yeah.. It's intended behavior to have dialogs be way above normal applications. This is based on my UX opinions that a dialog should grab attention and more or less be used for short term UX purposes in general.
If you want behavior similar to an application set the zIndex value to
null when creating the dialog and it will behave like a normal application.
Certainly this is one area that will be aided from documentation / tutorials, etc.sweet tyvm 👌