Emoji select menu
const HxPaymentSelect = new ActionRowBuilder()
.addComponents(
new StringSelectMenuBuilder()
.setCustomId('HxPaymentSelect')
.setPlaceholder('Please select your payment method')
.addOptions(
{
label: 'PayPal',
description: 'You will be using PayPal as your payment method',
value: 'first_option',
emoji: {
name: '<:PayPal:1094915773920706622>'
},
},
{
label: 'Crypto',
description: 'You will be using Crypto as your payment method',
value: 'second_option',
emoji: {
name: '<:bitcoin:1094915686326866010>'
},
},
{
label: 'Paysafecard ( GERMANY )',
description: 'You will be using Paysafecard ( GERMANY ) as your payment method',
value: 'third_option',
emoji: {
name: '<:paysafecard:1094915739158327338>',
},
},
{
label: 'Paysafecard ( DENMARK )',
description: 'You will be using Paysafecard ( DENMARK ) as your payment method',
value: 'fourth_option',
emoji: {
name: '<:paysafecard:1094915739158327338>'
},
},
{
label: 'Mobilepay ( DENMARK )',
description: 'You will be using Mobilepay ( DENMARK ) as your payment method',
value: 'fifth_option',
emoji: {
name: '<:mobilepay:1094915721869410374>'
},
},
)
)
const HxPaymentSelect = new ActionRowBuilder()
.addComponents(
new StringSelectMenuBuilder()
.setCustomId('HxPaymentSelect')
.setPlaceholder('Please select your payment method')
.addOptions(
{
label: 'PayPal',
description: 'You will be using PayPal as your payment method',
value: 'first_option',
emoji: {
name: '<:PayPal:1094915773920706622>'
},
},
{
label: 'Crypto',
description: 'You will be using Crypto as your payment method',
value: 'second_option',
emoji: {
name: '<:bitcoin:1094915686326866010>'
},
},
{
label: 'Paysafecard ( GERMANY )',
description: 'You will be using Paysafecard ( GERMANY ) as your payment method',
value: 'third_option',
emoji: {
name: '<:paysafecard:1094915739158327338>',
},
},
{
label: 'Paysafecard ( DENMARK )',
description: 'You will be using Paysafecard ( DENMARK ) as your payment method',
value: 'fourth_option',
emoji: {
name: '<:paysafecard:1094915739158327338>'
},
},
{
label: 'Mobilepay ( DENMARK )',
description: 'You will be using Mobilepay ( DENMARK ) as your payment method',
value: 'fifth_option',
emoji: {
name: '<:mobilepay:1094915721869410374>'
},
},
)
)

4 Replies
• What's your exact discord.js
npm list discord.js and node node -v version?
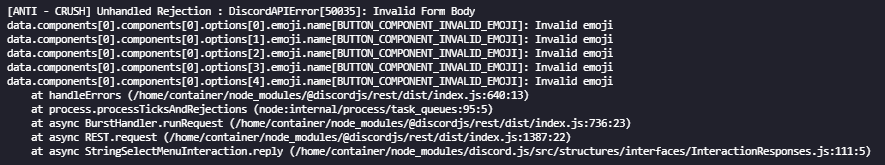
• Post the full error stack trace, not just the top part!
• Show your code!
• Explain what exactly your issue is.
• Not a discord.js issue? Check out #useful-servers.Select menu from discord.js uses that function
Alright, thanks a lot guys!
