// Object.assign() combines two or more objects into one object.
// Later objects overwrite earlier objects, so your defaults are first
// then you replace them with what comes from local storage, if anything
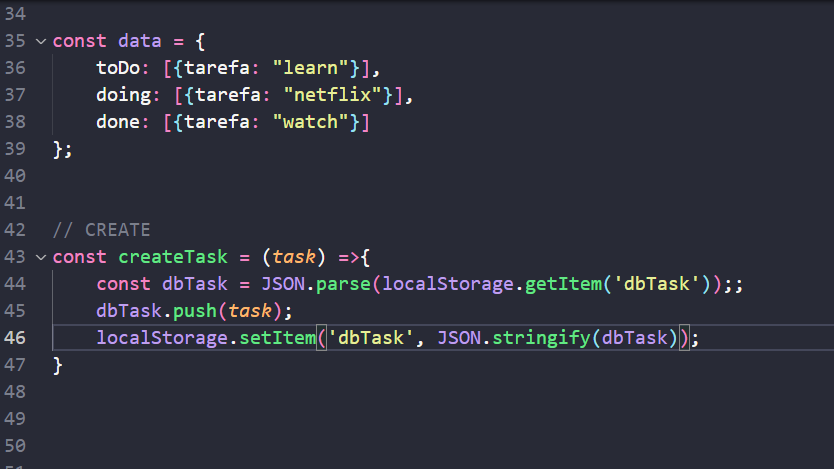
const data = Object.assign({toDo: [], doing: [], done: []}, JSON.parse(localStorage.getItem("dbTask")));
const createTask = (task, category) => {
data[category].push(task);
localStorage.setItem('dbTask', JSON.stringify(data));
}
// Object.assign() combines two or more objects into one object.
// Later objects overwrite earlier objects, so your defaults are first
// then you replace them with what comes from local storage, if anything
const data = Object.assign({toDo: [], doing: [], done: []}, JSON.parse(localStorage.getItem("dbTask")));
const createTask = (task, category) => {
data[category].push(task);
localStorage.setItem('dbTask', JSON.stringify(data));
}