11 Replies
• What's your exact discord.js
npm list discord.js and node node -v version?
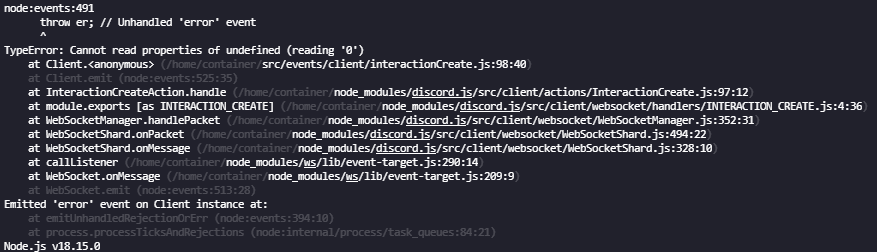
• Post the full error stack trace, not just the top part!
• Show your code!
• Explain what exactly your issue is.
• Not a discord.js issue? Check out #useful-servers.interaction.values is undefinedhmm
but
it should not be undefined
You're accessing it in the beginning of your event, not even checking if its a select menu interaction
So where do I have to place it
After you check if it’s a select menu interaction. Otherwise that prop doesn’t exist

You can’t have two buttons with the same id

how can I make them inlined?
I found out