My SlashCommandHandler isn't working..
No clue how to fix it..
- Index file
https://media.discordapp.net/attachments/1091664900906025100/1091664901094772826/image.png
58 Replies
• What's your exact discord.js
npm list discord.js and node node -v version?
• Post the full error stack trace, not just the top part!
• Show your code!
• Explain what exactly your issue is.
• Not a discord.js issue? Check out #useful-servers.I hope someone soon will help me out!
How is your file directory structured? Does it match the code looking for subdirectories?
Uhmm, it might.
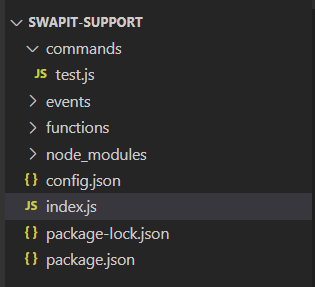
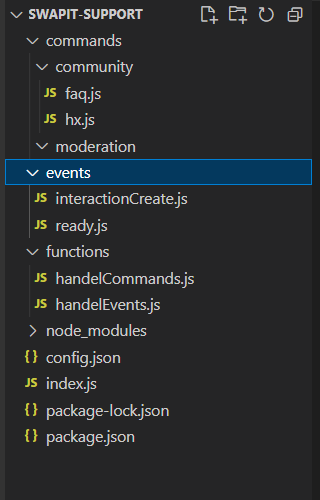
Show command folder structure

Yeah that’s the issue. It’s looking for folders in the command folder and finds a file.
wut?
It’s looking for this
commands/folder/ping.js
Waaaait, why that?
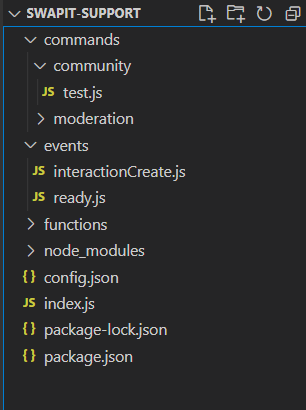
So either change the code or add the sub folders
where does it look for the ping?
and how can I fix the code?
Ping is just the example
In your case it would be test.js
yep
but how would I fix that?
^
Like what do I have to change
I know, it just sounds like I want spoon feeding, but I dont really understand.. So thats why I am asking a little bit deeper.
If you want to just have the commands in your command folder you need to modify the part where it reads 'commandFolders' as these are files, not folders the way you have it set up.
Or, you could just create the sub folders in the command folder and not touch the code
Do I have to call the folders something specific?
Cuz now it just came up with this


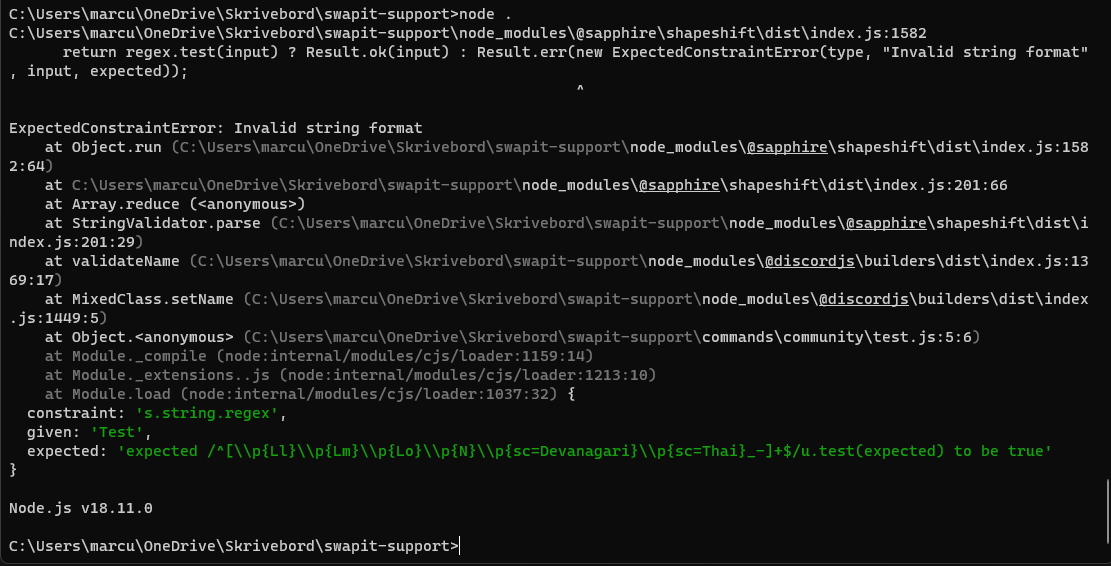
Can’t have uppercase letters in command name
then I am good
right
but it still comes with the error
Test.js line 5
Ohh, haha thanks!
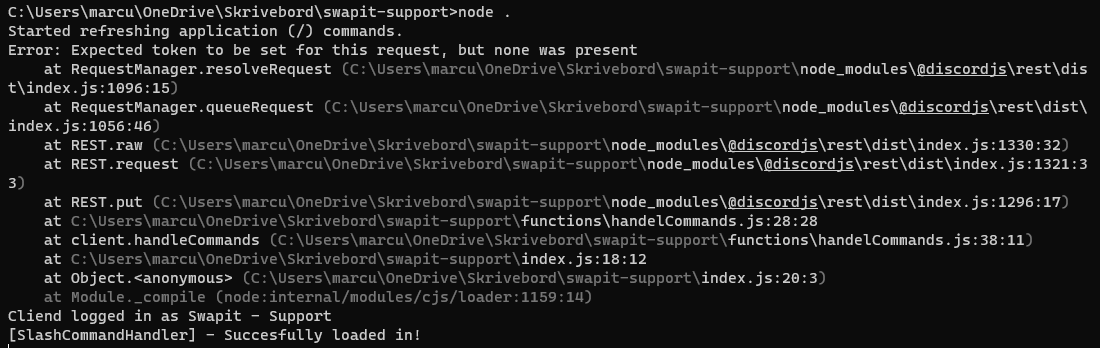
Its working, but I got this one?

Show where you declare rest
Should look like line 18
If it does then token might be undefined
I think I got it.
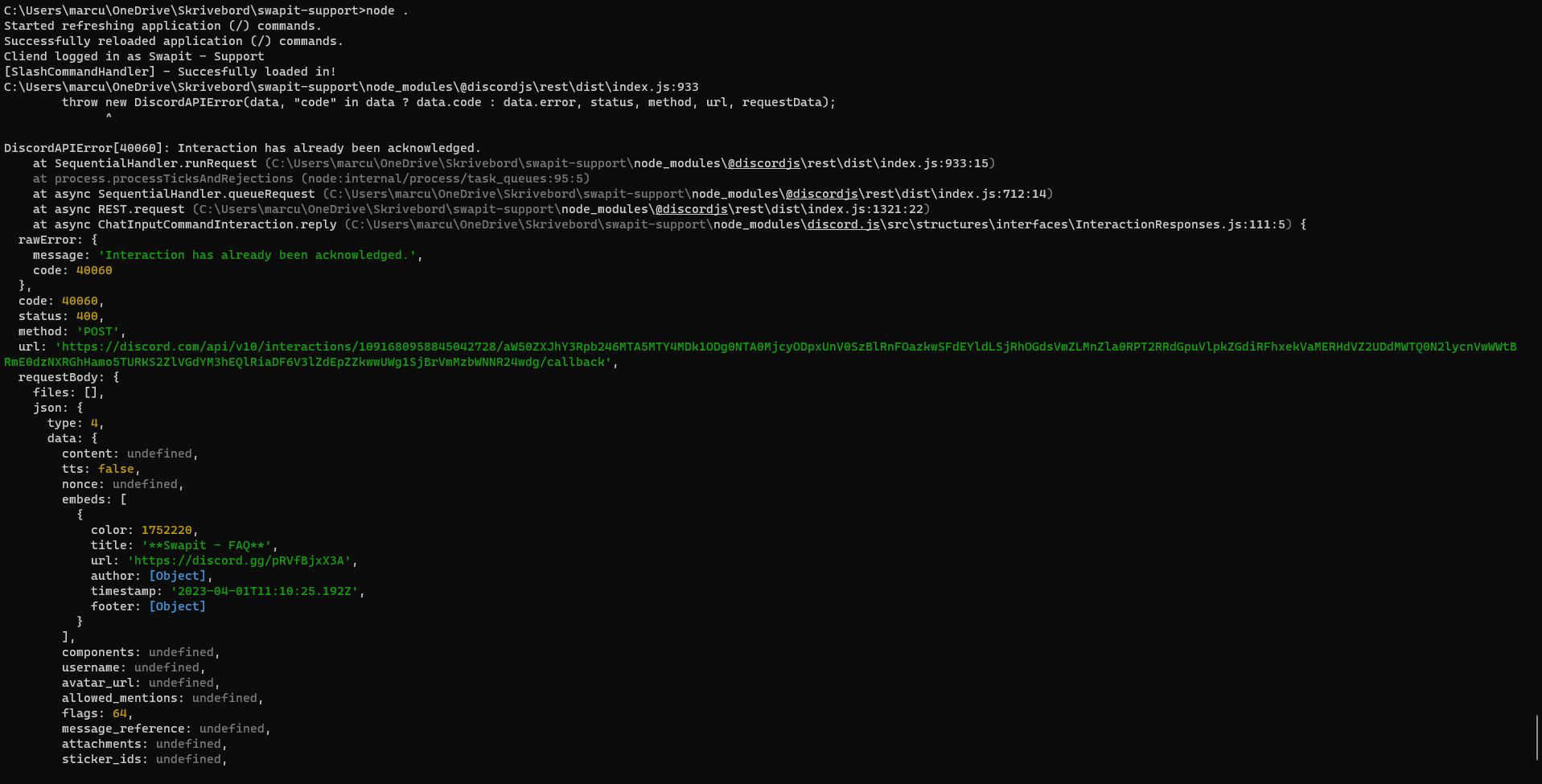
but now it gives me this whenever I use the command

You probably reply or defer in your handler
ehhh?
what
•
DiscordAPIError: Interaction has already been acknowledged
• [InteractionAlreadyReplied]: The reply to this interaction has already been sent or deferred.
You have already replied to the interaction.
• Use <Interaction>.followUp() to send a new message
• If you deferred reply it's better to use <Interaction>.editReply()
• Responding to slash commands / buttons / select menusI haven't replied already.
I only use 1 interaction.reply
Show your interaction handler
interaction handler?
This is everything I have

InteractionCreate.js
Hmm not seeing anything off there.
Show index
Ok if that’s everything it might be in handelEvents.js
And your bot doesn’t reply with anything at all?
no
What’s hx.js ?
just a slash command
I can send it for you
You’re logging in twice
Waaait
is that why?
High possibility
@specialsauce how can I make my bot send 1 embed in a channel, and if the embed gets deleted it sends the embed again, and it can't send the embed multiple times.
You could listen the the MessageDelete event. And resend if it’s passed the message with the embed.
but what about the thing with just making it send it one time?
What do you mean?
like the bot needs to send a embed 1 time
like without me having to do anything
Well you would need to do something to trigger the initial message
I’ve seen commands that send the initial message for reactions
Yeah, because I cant make it when it logs in, because then it would just send it multiple times.
