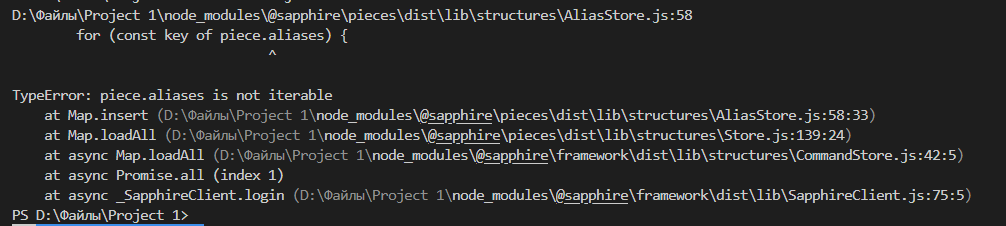
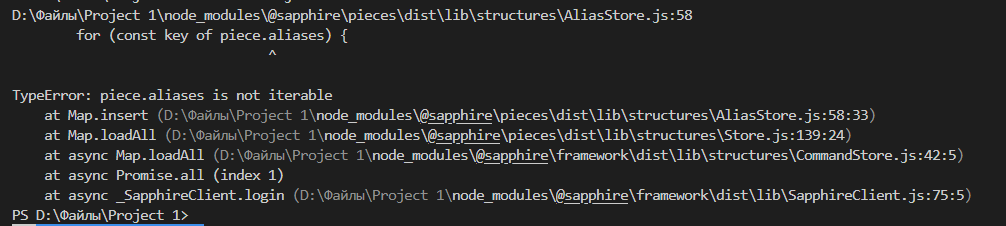
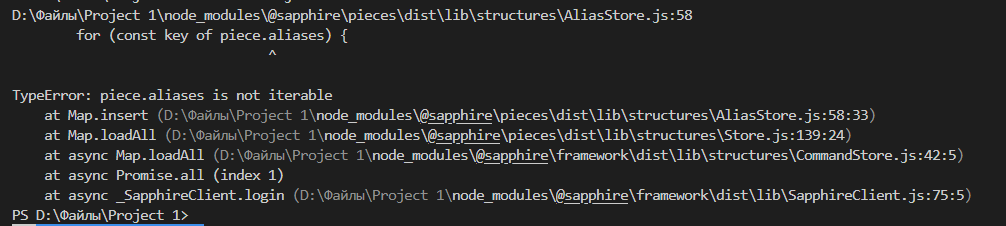
TypeError piace.aliases is not iterable
Good afternoon, I mixed such a strange code as best I could. My task was to add a button to the message with a built-in embed, but it's not clear why I get an error in the console, please give me an answer what I did wrong :). Code and error below.
const { EmbedBuilder, ActionRowBuilder, ButtonBuilder, } = require("@discordjs/builders")
const { Command, Piece, InteractionHandlerTypes } = require('@sapphire/framework');
const { ButtonStyle, InteractionType } = require("discord.js");
class Embed extends Command {
constructor(ctx, context, options) {
super(ctx, context, { ...options,
InteractionHandlerType: InteractionHandlerTypes.Button
});
}
registerApplicationCommands(registry) { registry.registerChatInputCommand((builder) => builder.setName('rules').setDescription('description') ); } async chatInputRun(interaction,client) { const button = new ButtonBuilder() .setCustomId("rulesrp") .setLabel(
interaction.channel.send({ embeds: [embed,embed2,embed3]}, {components: [ActionRowBuilder(),addComponents(button)]}) } } module.exports = { Embed, ActionRowBuilder, ButtonBuilder } D:Файлы\Project 1\node_modules@sapphire\pieces\dist\lib\structures\AliasStore.js:58 for (const key of piece.aliases) { ^
registerApplicationCommands(registry) { registry.registerChatInputCommand((builder) => builder.setName('rules').setDescription('description') ); } async chatInputRun(interaction,client) { const button = new ButtonBuilder() .setCustomId("rulesrp") .setLabel(
label)
.setStyle(ButtonStyle.Primary);
const embed = new EmbedBuilder()
.setTitle('title')
.setDescription(descriptiom)
.setTimestamp()
const embed2 = new EmbedBuilder()
.setTitle('title')
.setDescription(desciption)
.setTimestamp()
const embed3 = new EmbedBuilder()
.setTitle('title')
.setDescription(description)
interaction.channel.send({ embeds: [embed,embed2,embed3]}, {components: [ActionRowBuilder(),addComponents(button)]}) } } module.exports = { Embed, ActionRowBuilder, ButtonBuilder } D:Файлы\Project 1\node_modules@sapphire\pieces\dist\lib\structures\AliasStore.js:58 for (const key of piece.aliases) { ^

Solution: Jump to solution
Jump to solution
Good afternoon, I mixed such a strange code as best I could. My task was to add a button to the message with a built-in embed, but it's not clear why I get an error in the console, please give me an answer what I did wrong :). Code and error below.
const { EmbedBuilder, ActionRowBuilder, ButtonBuilder, } = require("@discordjs/builders")
const { Command, Piece, InteractionHandlerTypes } = require('@sapphire/framework');
const { ButtonStyle, InteractionType } = require("discord.js");...

5 Replies
Please use codeblocks:
```js
const Discord = require("discord.js");
// further code
```
becomes
Inline Code:
`console.log('inline!');` becomes
console.log('inline!');
------------------------At any rate, this is a complete jumble of code.
the error occurs when you try to construct a class in a folder that that class does not belong
you extend class but then you specify
InteractionHandlerType which doesn't exist on classes, suggesting you actually want to write an interaction handler.
Read our user guide https://www.sapphirejs.devSapphire Framework
Home | Sapphire
Sapphire is a next-gen Discord bot framework for developers of all skill levels to make the best JavaScript/TypeScript based bots possible.
also you have a typo here. You should really sanity read your own code a bit better.

what am I even looking at
im pretty sure that’s not how you extend command
oh I spotted another one