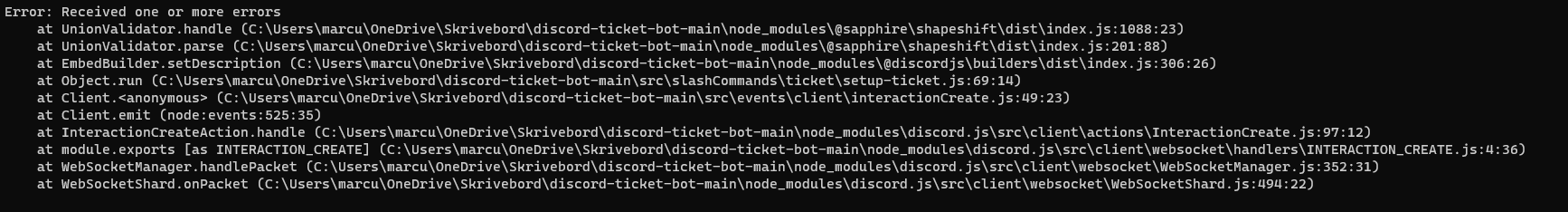
My Embed isn't working
const embed = new EmbedBuilder()
.setColor("#2f3136")
.setTitle("💵 **TICKETS - PURCHASE** 💵")
.setDescription("")
.setFooter({ text: 'Swapit - Market @ 2023', iconURL: 'https://media.discordapp.net/attachments/665912408396660746/1089603294751641720/swapitlogo.png?width=671&height=671' })
.setTimestamp()
// this will create buttons
const button = new ActionRowBuilder()
.addComponents(
new ButtonBuilder()
.setCustomId(`ticket-setup-${interaction.guild.id}-${category.id}`)
.setLabel('Create Ticket')
.setStyle(ButtonStyle.Danger),
);
const embed = new EmbedBuilder()
.setColor("#2f3136")
.setTitle("💵 **TICKETS - PURCHASE** 💵")
.setDescription("")
.setFooter({ text: 'Swapit - Market @ 2023', iconURL: 'https://media.discordapp.net/attachments/665912408396660746/1089603294751641720/swapitlogo.png?width=671&height=671' })
.setTimestamp()
// this will create buttons
const button = new ActionRowBuilder()
.addComponents(
new ButtonBuilder()
.setCustomId(`ticket-setup-${interaction.guild.id}-${category.id}`)
.setLabel('Create Ticket')
.setStyle(ButtonStyle.Danger),
);

3 Replies
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
[email protected]
v18.11.0
Why isn't this working?
const { GatewayIntentBits } = require("discord.js");
const { client, Events} = require("discord.js");
const { token } = new require('./config.json');
client.on("ready", () => {
client.user.setPresence({ activities: [{ name: 'activity' }], status: 'idle' });
});
client.login(token);
const { GatewayIntentBits } = require("discord.js");
const { client, Events} = require("discord.js");
const { token } = new require('./config.json');
client.on("ready", () => {
client.user.setPresence({ activities: [{ name: 'activity' }], status: 'idle' });
});
client.login(token);
