[solved] Brain fart: in need of fresh eyes
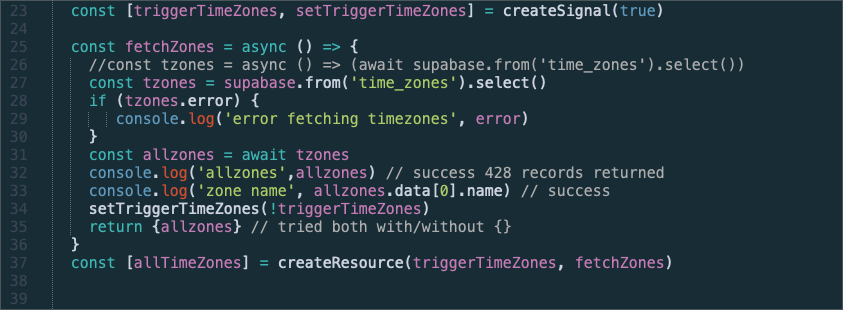
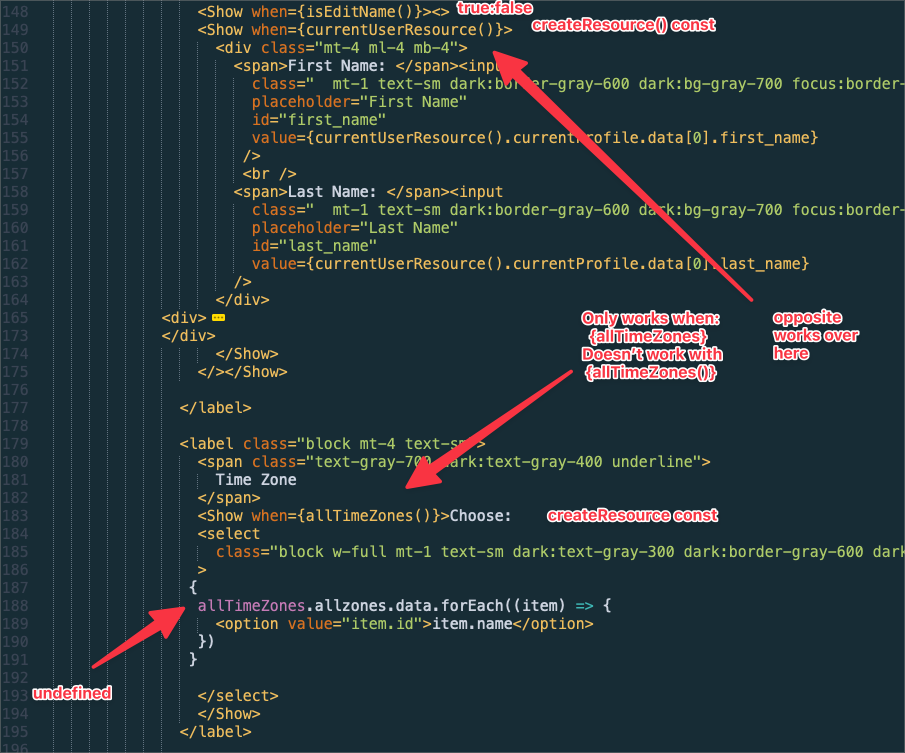
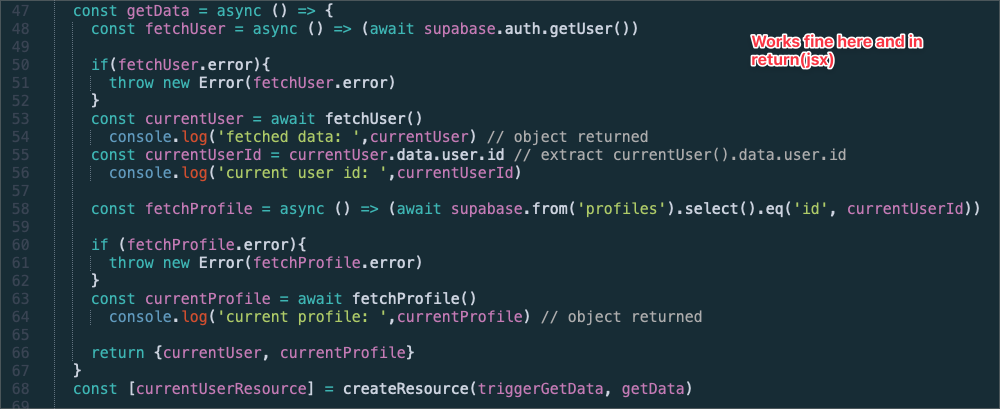
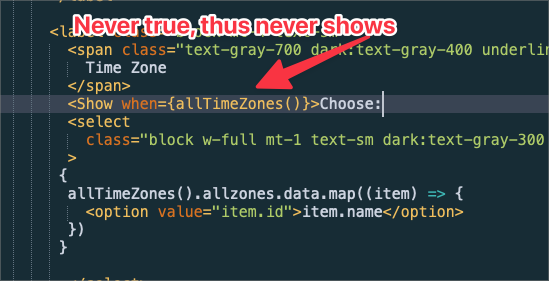
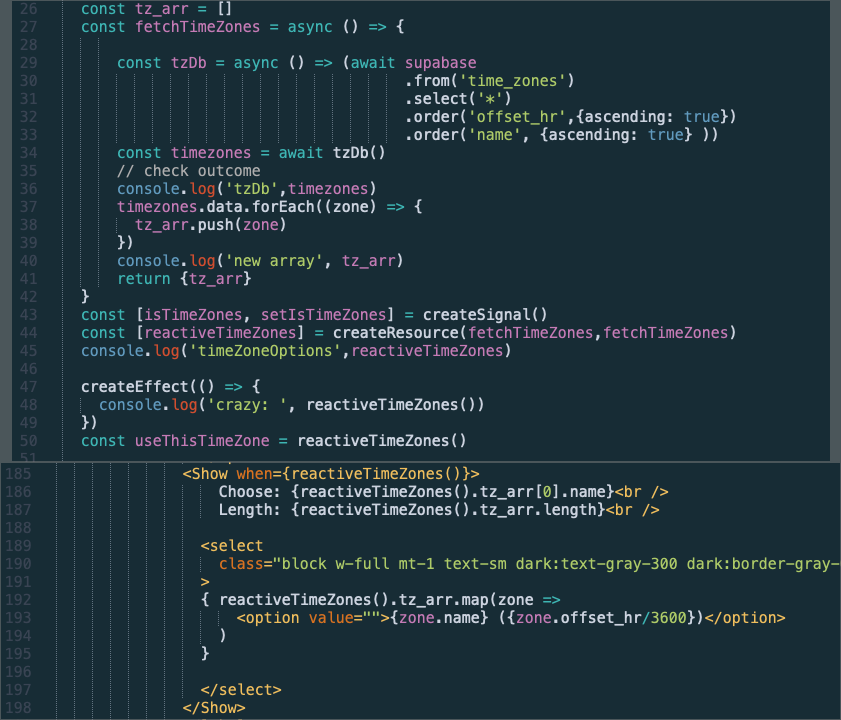
I just can't seem to access the results outside of the function in my returned jsx. Hoping to loop and create
Thank you in advance.
<option value={item.id}>{item.name}</option>Thank you in advance.