Change bg color for the mobile version
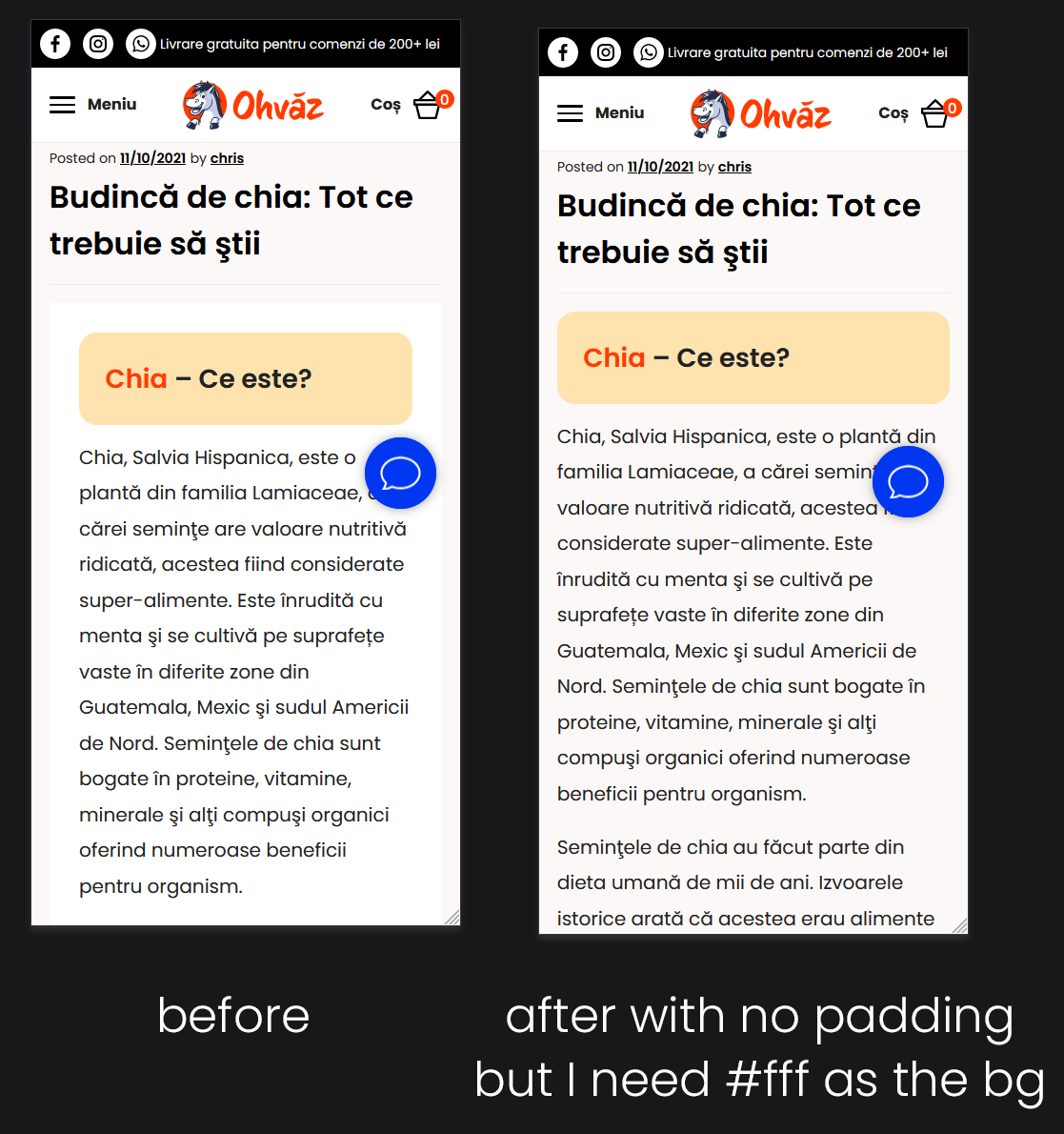
Hi, it's about this page: https://www.ohvaz.ro/blog/budinca-de-chia-tot-ce-trebuie-sa-stii/ the mobile version. I wanna remove some of the padding so people can have an easier time reading it. Trouble is - I have this grey/pink background color. I'd like to remove it, BUT only for the mobile version and only for the blog. Not for the rest of the website.
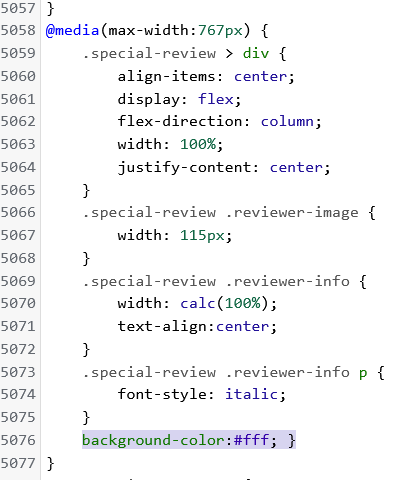
I'm a beginner. How can I achieve that with minimal changes? Thank you!
I'm a beginner. How can I achieve that with minimal changes? Thank you!