Weird 404 errors in `undefined:12`
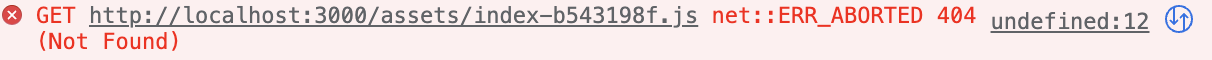
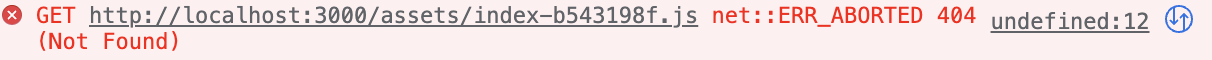
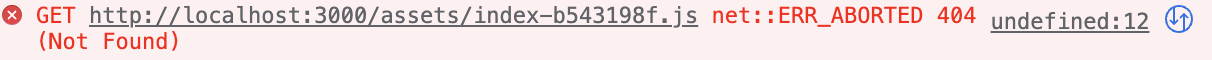
Recently, I have been getting a lot of errors like:
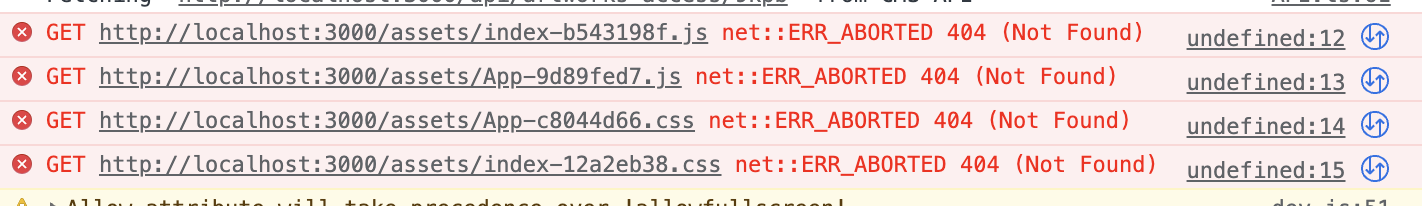
in the console. Both in localhost as well as on the built&deployed site.
it says this
I'm a little stumped, because my site works fine, nothing seems to be missing.
I don't know what
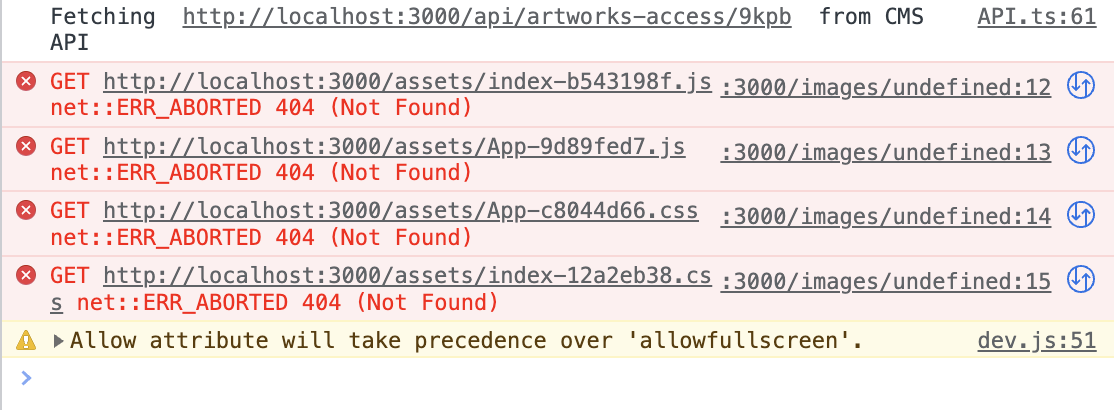
in the console. Both in localhost as well as on the built&deployed site.
it says this
404undefined:12I'm a little stumped, because my site works fine, nothing seems to be missing.
I don't know what
index-b543198f.jsundefined