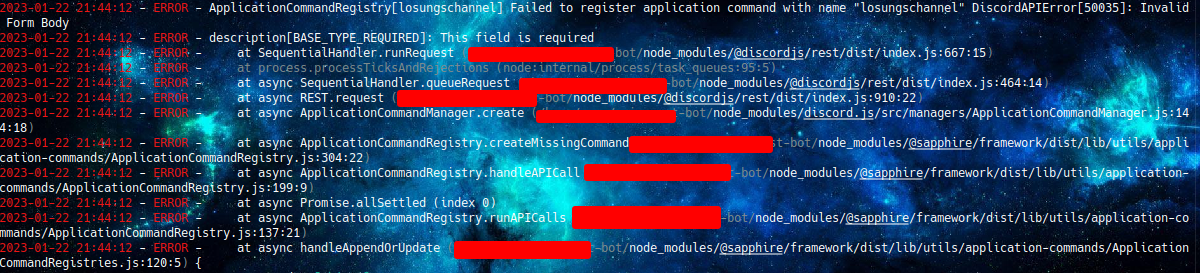
Invalid Form Body (or at least something like that) When the bot tries to register a new command
Hello, I just started to continue on my bot. I just did a upgrade to the most recent version of discord.js and sapphire. But now, the bot started giving me after "boot" cringe errors telling me that he can't register the commands. Exactly: take a look on the screenshot, this **** ist too long!
sapphire-version is "next". I use CommonJS btw, that was a previous error 😅

Solution:Jump to solution
its most likely to do with the fact that your providing the decorator and constructor. you have to provide one or the other, so you can either:
- move your preconditions and cooldownDelay into the the decorator and remove the constructor
- move your description into the constructor and remove the decorator...
10 Replies
BTW, the code of one of the commands is:
Solution
its most likely to do with the fact that your providing the decorator and constructor. you have to provide one or the other, so you can either:
- move your preconditions and cooldownDelay into the the decorator and remove the constructor
- move your description into the constructor and remove the decorator
Can you show the code for
losungschannel commandOkay, I'll try that as soon I'm home
@Krish that is the code.
Is that a new feature of the latest update?
Because it worked until I did a upgrade to [email protected] 😅 (and the latest sapphire version of course 😉)
it's not new, no. but u should never mix class decorators and constructors because your basically including two constructors
Ok. I think I crossed two templates, I'll change this.
I just removed the decorators from every command having a constructor. Sapphire stopped showing this error, and loads the commands properly, so I think this issue is done for now. Thanks @Seren_Modz 21 !!!
well you should remove the contructor instead
you can still use decorators but you would just have to remove the constructor. for example: https://github.com/sapphiredev/utilities/blob/main/packages/decorators/src/piece-decorators.ts#L15-L27
GitHub
utilities/piece-decorators.ts at main · sapphiredev/utilities
Common JavaScript utilities for Sapphire Projects. Contribute to sapphiredev/utilities development by creating an account on GitHub.
maybe this will help visualize what i mean, whilst trying not to spoonfeed
next time. I am glad that it is working now without having to code everything. But I'll write it on my TODO.