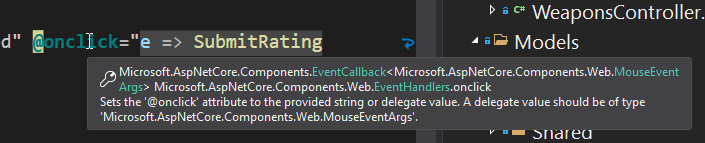
It's working in this other file

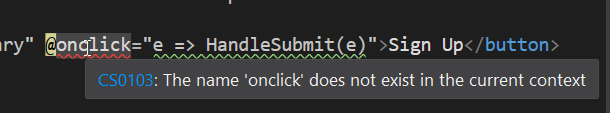
It says in the file not working that the directive is not necessary if that helps.
Just to make sure, it's a file?
lol well that must be the issue
no it's cshtml
Well, that's the issue
Yep. Working example is razor
OK thank you.
Only Blazor components have that thing
And other Blazor-specific tbings
So what is the best practice here? I guess I should have my cshtml page just have a razor component?
Also wondering if I should make a form component for stuff like
So that I can just do a foreach on something like
or whatever.
or whatever.
If you're using pure Blazor, just don't have files anywhere
If you're doing something mixed, yeah, reusable components are the way to go
Oh. The tutorial I followed earlier had cshtml pages in a "Pages" directory than then call blazor components with
I would be surprised if this is bad practice because it was a tutorial from Microsoft but should I just be routing directly to Componenets?
I would be surprised if this is bad practice because it was a tutorial from Microsoft but should I just be routing directly to Componenets?
Although it is possible that for saving time they did not do things the "optimal" way.
Wait . . .
Should I be only putting razor pages in the Pages directory and then from there call razor components?
You're not routing to components, you're embedding them, placing them on the page
Razor Pages should be in the dir, yes
Was this issue resolved? If so, run
/close- otherwise I will mark this as stale and this post will be archived until there is new activity.