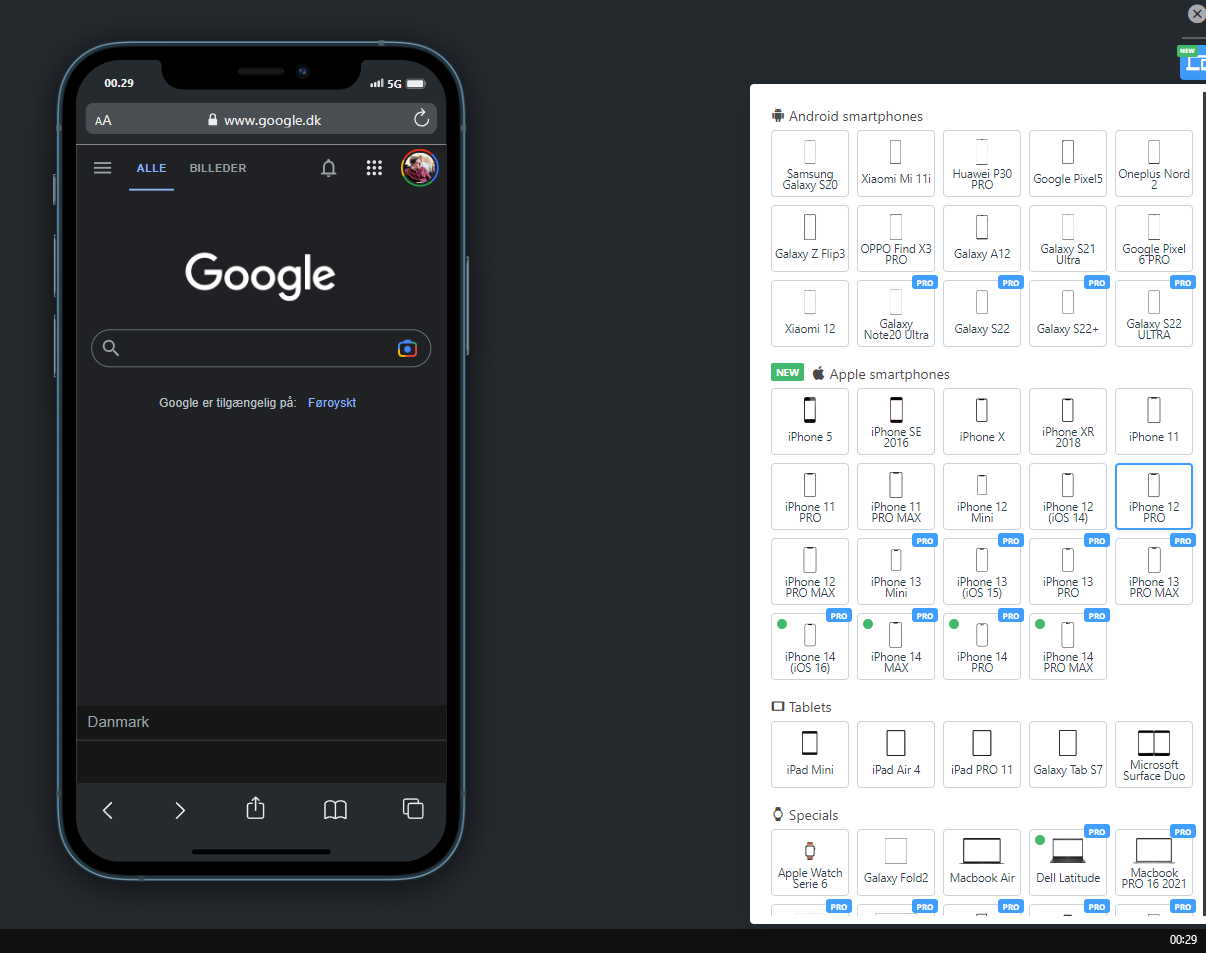
Is there a way to properly check how your website looks on different devices?
I've seen that some components in my website look differently when using a Samsung A11 VS Xiami Mi Note Pro 10 for example. But I had to physically check this to know it, since on Firefox/Chrome responsive view it looks fine, so I was wondering if there's a (ideally free) way to properly check how your website looks on different devices. Like, truly simulation software?