Transform translate(X, Y) differs in Mozilla & Chrome
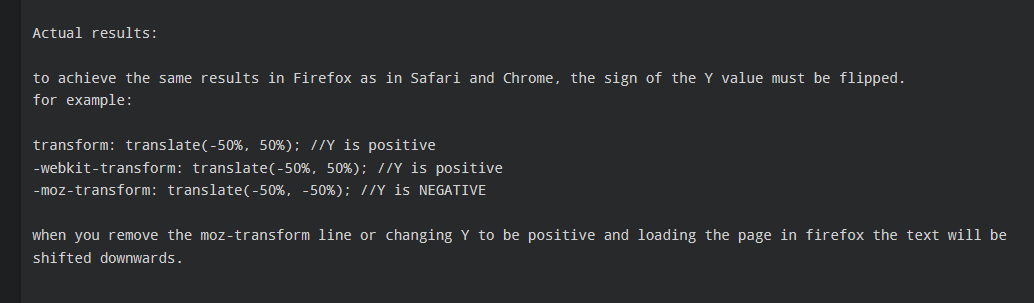
Hi there, I've been using transform: translate(X,Y) testing it in Chrome and then I noticed that in Mozilla Firefox it's placed differently. I found this page https://bugzilla.mozilla.org/show_bug.cgi?id=1279447 where someone said this: (image). Do you find that as a reliable solution or are there better ways of fixing this issue?
1279447 - moz-transform: translate y value sign differs from other ...
RESOLVED (nobody) in Core - Layout. Last updated 2016-06-12.

5 Replies
according to the last comment in that bug before it was closed as being invalid, it has to do with the browser rendering in quirksmode, which you really shouldn't be doing anymore. Are you sure you have a valid doctype definition at the top of your page?
The example in the MDN article on
translate() works as expected in both Firefox and Chrome: https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/translate
RE: whether it's a reliable solution: You're solving a symptom of a problem that will have many other consequences if the page is rendering in quirksmode, so no, this isn't a reliable solution. Fix the page rendering in quirksmode, then you won't need to fix the translation issueInteresting, I had no idea what quirksmode was, maybe NextJS is doing it automatically...I do have a doctype definition at the top of my page but I'm not sure if I'm missing someting which is maybe causing the issue
@muhct it doesn't, quirksmode is a fallback rendering mode intended for compatibility with really old websites
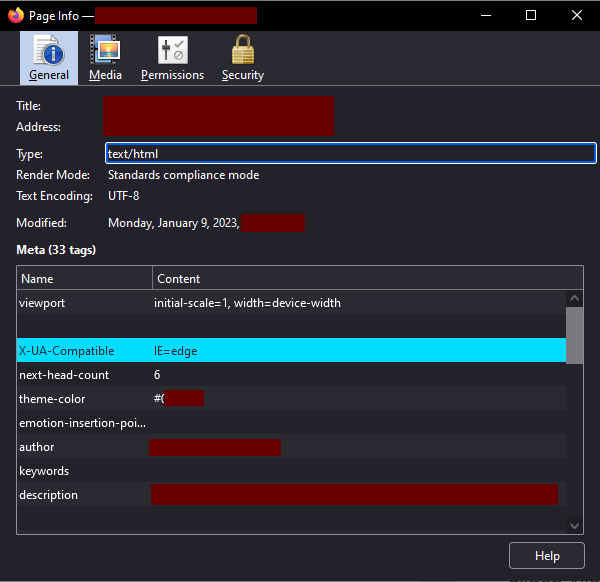
firefox warns in the console I think, if it's in quirksmode, and also puts info in the ctrl+i (or tools, page info) dialog
I don't see any message related to quirksmode in the console, here's what I get with Ctrl+I, render mode says "standards compliance mode"

hm, then I don't know what the cause would be