click outside directive in typescript
o/ i'm trying to implement https://www.solidjs.com/tutorial/bindings_directives?solved but in typescript. not sure what to fill types in (other than
any). any idea?SolidJS
Solid is a purely reactive library. It was designed from the ground up with a reactive core. It's influenced by reactive principles developed by previous libraries.
18 Replies
appreciate that! what does
<P = true> mean though?<div use:clickOutside /> === <div use:clickOutside={true} />
So if you don't want any arguments, you'll just get trueohh that makes sense. thanks a lot!

i exported everything in the clickOutside
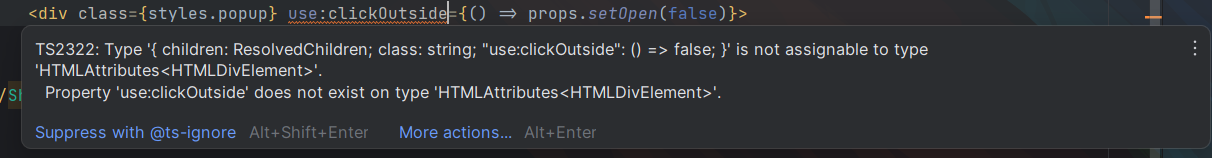
There are a ton of issues with directives, in typescript especially, becasue directives are just strings that have to be specially handled by the custom transform. But typescript isn't aware of them
I ususaly never use them
do you think it's better to use solidjs with JS instead of TS? me choosing ts was an arbitrary decision really
ts is always better
there are some edge-cases like directives that are worse, but it's a great library to be paired up with typescript
This is how you can use "directives" the "normal" and typesafe way:
Where
useClickOutside is just a normal functionthanks, that worked!
had to change
clickOutside: Directive<VoidFunction> to clickOutside: Directive<any> though (apparently returning void doesn't appeal to VoidFunction)now you can throw out the
Directive type really
As there is no bounding shape of the function's interface that it has to follow
It's just a normal function that can have any shape
But if you want it to be compatable with directives, then sure, you can still use it
The second srgument is an accessor through
So you'd have to use it like that useClickOutside(el, () => () => concol.log("outside"))ohh i see now. so just a normal effect?
effect?
i mean hook
if that's what they're called in solid
ah ok, yes
thanks for the help!
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
what about this design:
would be nice it this was possible too
idk