The best way to add MP4, GIF, or animated videos to an HTML page in an optimized way
actually, there's a gif file on our landing page and it's taking too long to load the page the page performance was also too slow and now I want to replace that gif file with a new gif or MP4 file so which can be the best way to implement it
I'll share both the gif file previous and the new gif file and I have attached the code of the gif file it was done by PREVIOUS DEVELOPER so could you please help me out?
I have tried some methods but no change in the performance.


18 Replies
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
https://coinfantasy.io/ This is the Landing page link I have seen in Lighthouse it's showing to optimize all the images that have been placed
CoinFantasy
World’s First Decentralized Invest gaming platform - CoinFantasy
CoinFantasy is the World’s first Play-2-Earn crypto invest gaming platform with no loss feature. It is an ambitious and highly interactive game that allows players to experience the excitement of trading without any financial risks.
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
but on desktop it's been slow
the header text and animated content been loaded slow by few seconds
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
@Deleted User okay cool Thanks a lot ☺️ when you're free if u can check on that please let me know
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
yeah it's fine 😅 by the way happy vacation
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
hi @Deleted User
Avalanche: Create Without Limits | dApp Platform
Avalanche is the fastest, most reliable smart contracts platform in the world. Build anything you want, any way you want, on the eco-friendly blockchain designed for Web3 devs.
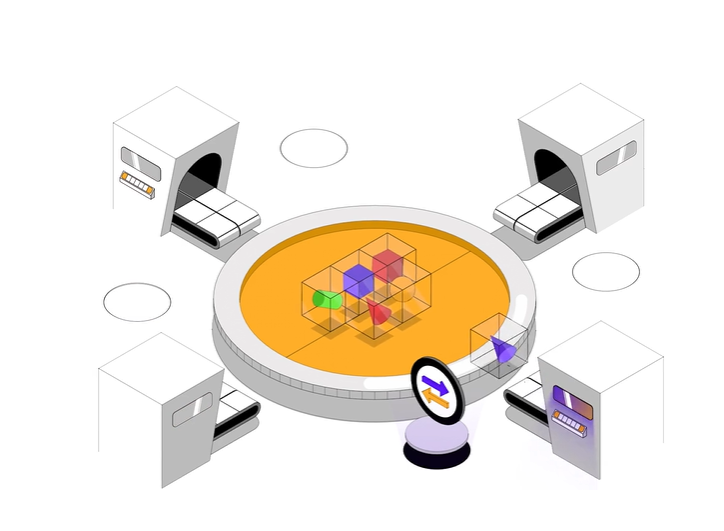
this image i'm taking reference

how do add this kind of 3D animation like this by using iframes, keyframes, or any js libraries?
that level of 3D animation is something that might technically be possible with CSS, there's some true wizards out there... but that looks pre-rendered to me
you're probably better off learning Blender or After Effects than learning to do that kind of thing with CSS if you ask me
side question, but based on that screenshot, is maintainability of that codebase difficult?
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
the animation on the website is pretty involved. Nothing too complex, and there's no fancy shading, but it's just long with lots of steps
thank you
my issue resolved 😅