Prevent DesktopHeader from loading on network tab
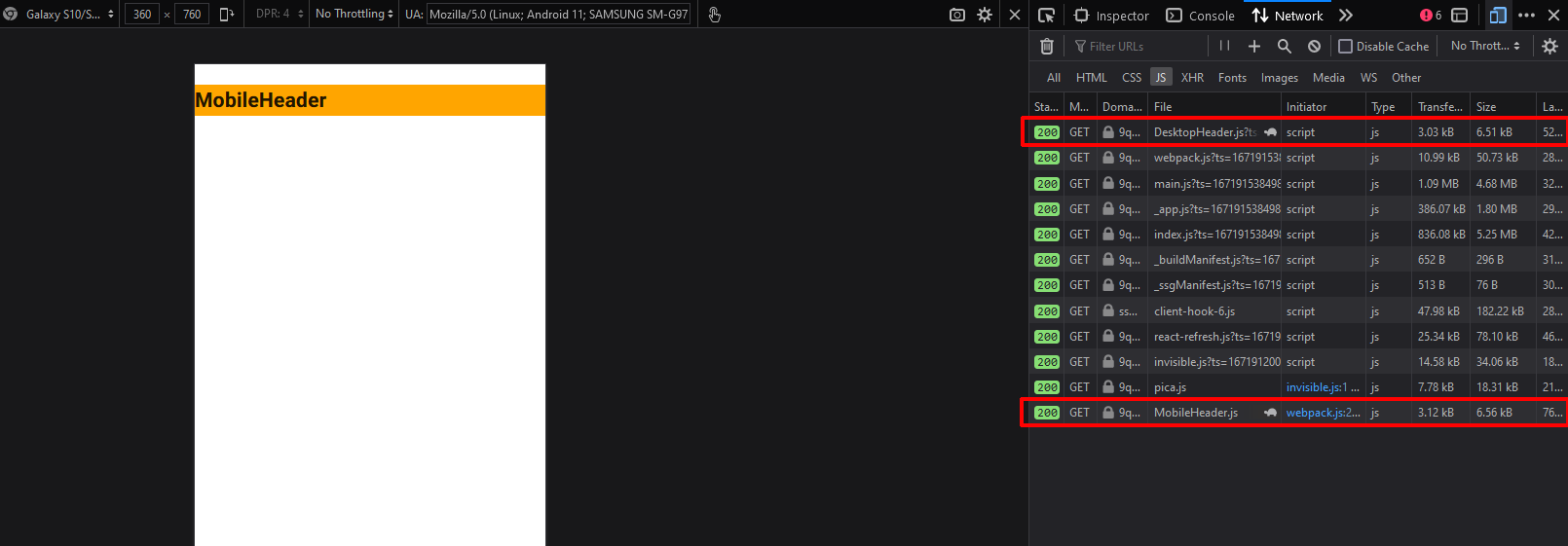
Hi there, I'm using next/dynamic to dynamically import the header for mobile or desktop. But I have an issue: If I take a look at the network tab (picture below), I can see that it loads both of them even if I'm doing conditional rendering. How would you make it so that the DesktopHeader never appears on the chrome network tab when you're on mobile? As a sidenote if I use the desktop view only the DesktopHeader appears in the network tab (as it should). Seems like the issue is on mobile only as you can see in my pic https://codesandbox.io/s/loading-the-correct-header-9qs7l1?file=/pages/index.js
noid09
CodeSandbox
Loading the correct header - CodeSandbox
Loading the correct header by noid09 using @emotion/cache, @emotion/react, @emotion/server, @emotion/styled, @material-ui/core, @types/material-ui, @types/node, @types/react, @types/webpack

0 Replies