Add a circle to a CircleProgress component
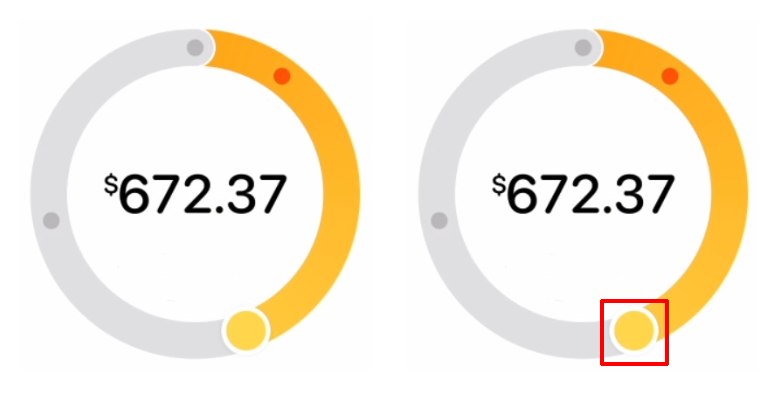
Hi there, I'm looking to create something similar to this component from Apple's website (picture below) but there's one part that I'm not sure how it can be achieved: the tip of the progress indicator has a circle/ball inside it with a 3px white border, how can that be replicated with React/CSS?
https://codesandbox.io/s/base-react-circular-progressbar-examples-forked-um3bev?file=/index.js
noid09
CodeSandbox
Base react-circular-progressbar examples (forked) - CodeSandbox
Usage examples for react-circular-progressbar.

4 Replies
played a bit with it, created this in css alone
https://codepen.io/MarkBoots/pen/OJwyQvo
I think it can be a bit cleaner/easier with svg, but unfotunatly I can't help you with that because im from home and don't have the programs for it now
Oh wow that's amazing, thank you!
'no problem, you're welcome. make sure you copy or fork the pen, because i will probably remove it in a couple of days
backup because i removed the pen
