JS Ignoring my if condition
I'm trying to add the value of a selected radio button to a span after clicking a submit button.
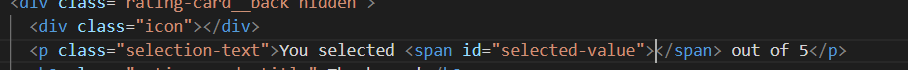
Here's what my HTML looks like
And here's the JS for this:
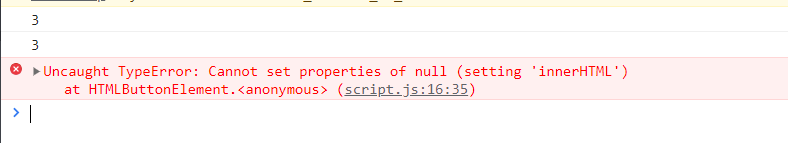
I'm getting the following error: Cannot set properties of null (setting 'innerHTML')
So I don't understand why I'm getting that error if the .innerHTML part should only be applied if the selectedRating is not null
20 Replies
Console.log it right before the if check
It prints the value
@b1mind look first console.log is before the if, second is inside the if

(it prints 3 because i have 3 ratings but i had to save lines)
Log selectionOutput after you query it
It's null
There we are
Yeah, now I gotta figure why it's null
I'm assigning it to something
So your not getting that element
Honestly you should be using a form and formData and possibly event delegation. Cleaner and easier code imo
oh god I just saw what was wrong
I was trying to do a class selector on an id, thanks for the help

That will do it 😅
Been there done that
Yeah I thought about it but it's merely a front end mentor challenge
like just a simple rating card with no context whatsoever
Good practice though learn to use the native api
I'll switch to form anyways if that's good practice?
Yup always
Input without a form is broken
Gotcha, thanks for the advice
you're the goat
You have onSubmit event for free with button submit and enter for free too. Also it returns formData which you won't need to pull values via query like you are
🫡 amazing, wouldn't have imagined the formData part
Leverage those native API and tools!