UnknownMessageCommandName event is not working
So i was making the event but when i run >pinewfweew for example or any other wrong command nothing appears in the console.
Solution:Jump to solution
Change the event to
Events.UnknownMessageCommand. You'll need to add Events to your @sapphire/framework import27 Replies
You need to actually specify what even to listen to in the event option on the listener constructor. You can do that either by writing a constructor for your listener and calling
super() inside of that or using the @ApplyOptions() decorator. You probably should read the guide on creating your own listeners: https://www.sapphirejs.dev/docs/Guide/listeners/creating-your-own-listenersSapphire Framework
Creating your own listeners | Sapphire
Similar to what you learned in both Creating Commands and [Creating
here is my new code and i am not getitng anything in the console when i run a wrong command
lowercase
u in the event namestill the same thing
You can also use the
Events export I linked in your last post so that you dont need to worry about spelling it wrong
That would be Events.UnknownMessageCommand
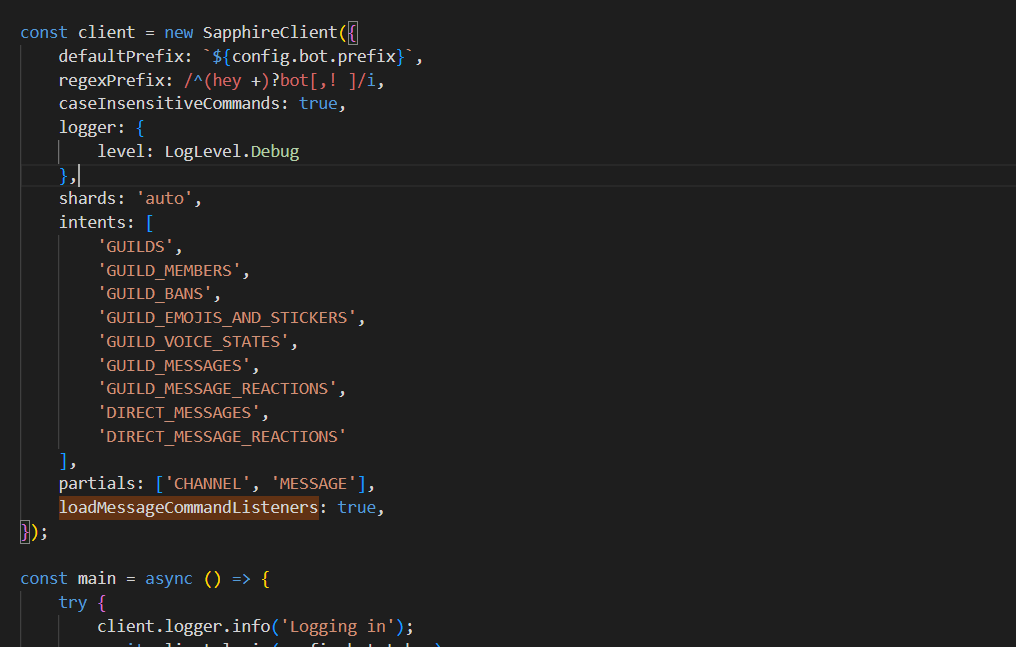
Do you have a prefix set, loadMessageCommandListeners set to true in the client options, and the message content intent?yeah
Can you show your main or index file where you create the sapphire client?

Do you have the message content intent switch on in the dev portal
yep
normal commands work fine
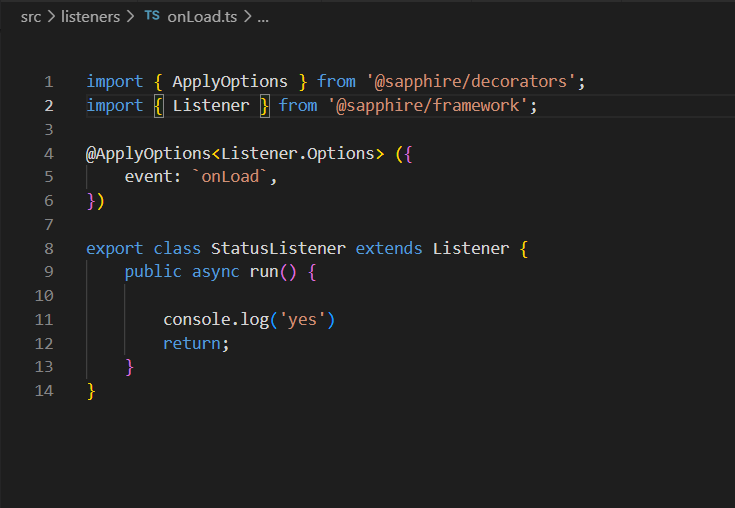
Can you check if the listener is loading in correctly by adding an
onLoad() function that just logs something?where can i add that
in the listener
alr and what shouldi put into it
Just log something so you can tell if it runs
the onLoad function should run when the listener loads right after you start the bot. If that doesnt happen then we'll know that the listener isnt loading
that should work right?

no
Keep the event the same, add a function to your listener class called
onLoadi dont understand so like delete that file?
Is the file in your most recent screenshot different from the one in the replied message?
wdym
yes
Then yes, delete the onload file
Wait can you send the unknown message command file again?
thats what its called
please send the contents of that file
Solution
Change the event to
Events.UnknownMessageCommand. You'll need to add Events to your @sapphire/framework importfinally
thank you so much sorry for wasting yout tme
Glad I could help