How do i delete a slash command?
I Accidentally Created A Slash Command. how do i remove it?
Solution
Graphical User Interface to explore and edit your bot's slash commands!



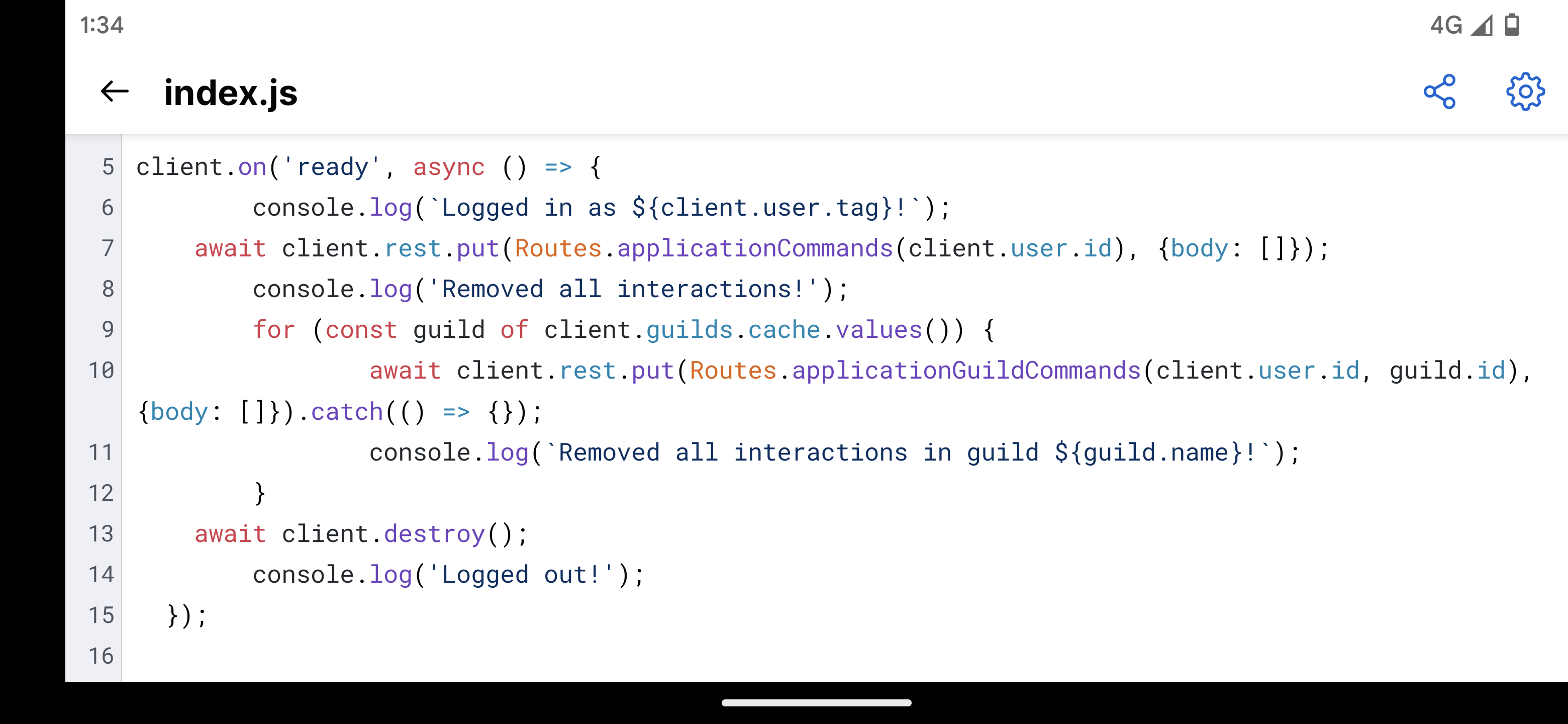
body: []client.application.commands.deleteconst { Command } = require('@sapphire/framework');
class PingCommand extends Command {
constructor(context, options) {
super(context, { ...options });
}
registerApplicationCommands(registry) {
registry.registerChatInputCommand((builder) =>
builder.setName('ping').setDescription('Ping bot to see if it is alive')
);
}
}
module.exports = {
PingCommand
}; client.application.commands.fetch('123456789012345678') // id of your command
.then( (command) => {
console.log(`Fetched command ${command.name}`)
// further delete it like so:
command.delete()
console.log(`Deleted command ${command.name}`)
}).catch(console.error);