Autocomplete handler not working
I made a interaction-handlers folder adjacent to my commands folder and have this code as a .ts file inside:
`
I'm not seeing any console logs. Any thoughts?
8 Replies
- Did you use a folder of the examples repository or did you use the CLI to generate your bot?
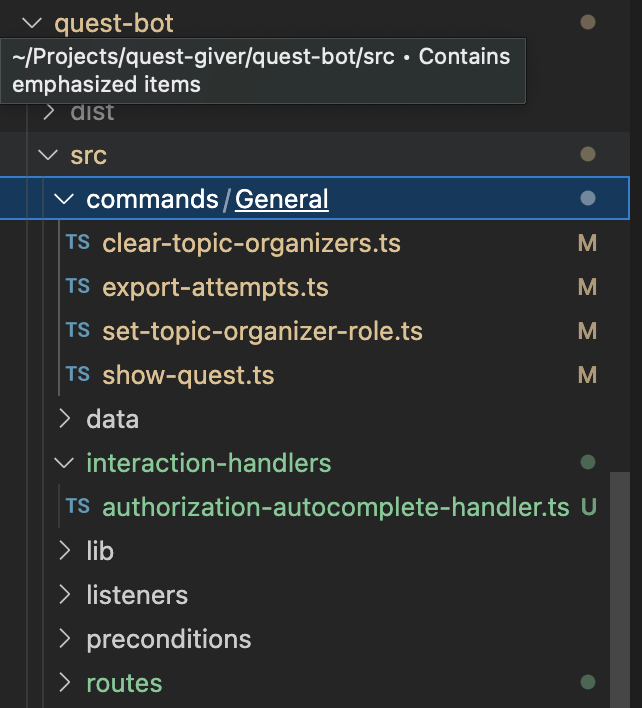
- What's your file/folder structure?
- What's your "main" property in
package.json
- Are you using TypeScript? And if so, how are you compiling and running your code?
- Are you using the version 2 or version 3 of @sapphire/framework?
- In case you are using version 3 of @sapphire/framework, and your problem related to message commands, did you add loadMessageCommandListeners to your SapphireClient options
Remember that if you are new to @sapphire/framework it is important that you read the user guide.
v3
TypeScript
"scripts": {
"build": "tsc",
"watch": "tsc -w",
"start": "node dist/index.js",
"dev": "run-s build start",
"watch:start": "tsc-watch --onSuccess "node ./dist/index.js"",
"format": "prettier --write "src/*/.ts""
},
"main": "dist/index.js",
You're missing a parse method. Read our guide on interaction handlers: https://www.sapphirejs.dev/docs/Guide/application-commands/interaction-handlers/what-are-they
Sapphire Framework
What are they? | Sapphire
These are interaction handlers! A simple class you can extend to handle almost all the interactions you may receive in
@Favna
I'm not sure I follow. Isn't this one about a third of the way down?
public override async parse(
I do see that I'm kinda doing everything in parse, which I should change, but I still should be getting the console.log('autocompleting')Solution
Solved it. @Answer Overflow
I didn't have
.setAutocomplete(true).https://github.com/sapphiredev/website/pull/219#issuecomment-1339910965
if it seems useful to give others the tip
Feel free to mark your own answer as the solution with @Answer Overflow