Help
hey, just need help with something. When I invoke the command, it reacts on the embed. (I forgot the code to do that feature lol)


38 Replies
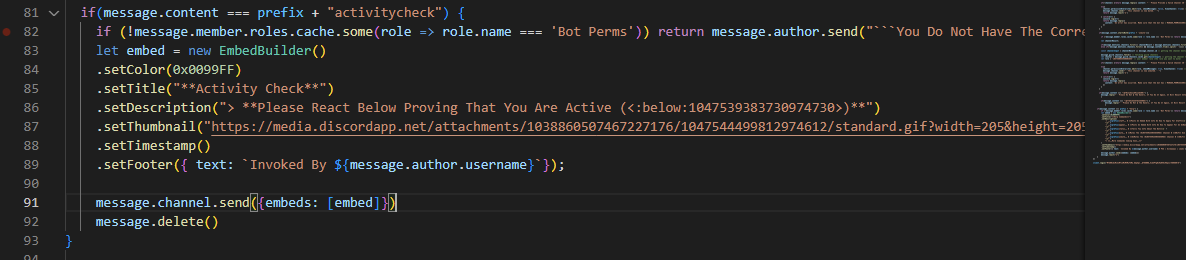
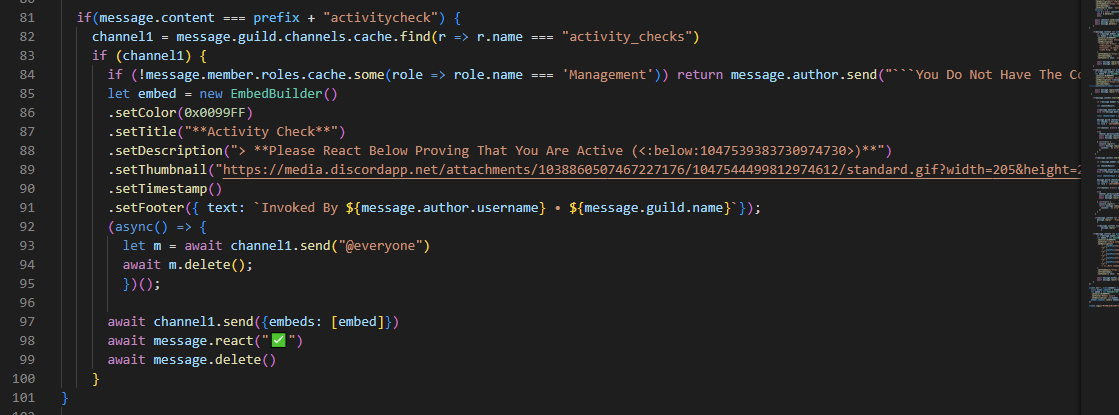
my verision is this.
Please elaborate on what "it reacts on the embed" means
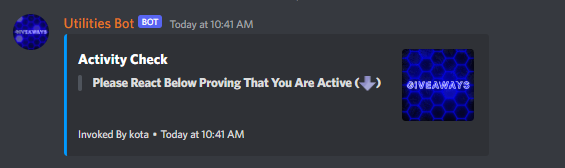
As soon as I invoke the command, it shows this, then i want the bot to react on the invoked embed.

Oh
Example:

discord.js Guide
Imagine a guide... that explores the many possibilities for your discord.js bot.
basically, where you write,
message.channel.send(...), change that to const sentMessage = await message.channel.send(...) (make sure the function is async). Then, on the next line, you can use await sentMessage.react(...) (using the guide page to see what you pass to that function)discord.js Guide
Imagine a guide... that explores the many possibilities for your discord.js bot.
This is my updated one.

Your reacting to whatever message the
message variable represents, not the one sent on line 97. Store the response from 97 in a new variable or const and react to that like Lioness recommendedAlso it would be helpful if you could send your code in text instead of screenshotting it
okay 1 sec
You Do Not Have The Correct Permissions To Run This Command
So what would I do exactly?
You do what is described here
Change
To
I'd also recommend learning some more js basics
Before you make a Discord Bot, you should have a good understanding of JavaScript. This means you should have a basic understanding of the following topics:
- Read and understand docs
- Debug code
- Syntax
- NodeJS module system
If you aren't sure that your understanding of JavaScript is truly good enough to make a bot, you should really try to continue learning first. Here are good resources to learn both Javascript and NodeJS:
Codecademy: https://www.codecademy.com/learn/javascript
Udemy: https://www.udemy.com/javascript-essentials/
Eloquent JavaScript, free book: http://eloquentjavascript.net/
You-Dont-Know-JS: https://github.com/getify/You-Dont-Know-JS
JavaScript Garden: https://bonsaiden.github.io/JavaScript-Garden/
JavaScript reference/docs: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference
Nodeschool: https://nodeschool.io/
Pluralsight: https://www.codeschool.com/courses/real-time-web-with-node-js
Before you ask a question, you should ask these yourself:
1) Is this question related to JavaScript, or the library I am using? - If it is the library you are using, go to the proper server. You would get better answers there.
2) Have I tried to google and / or check StackOverflow? - Double check that you can't find anywhere that can lead you to a solution online.
3) Have I tried to look on MDN or the library documentation? - You should always check documentations to make sure you aren't missing how any details.
4) Does my question make enough sense so that people can understand it, and do they understand what I am trying to accomplish? - If no, revise your question. Give as much detail as possible. Include any error or code output that can help us help you.
5) Am I aware of what I am doing, and not just mindlessly copy and pasting? - If you are just copy and pasting code from a guide, you are not going to be able to solve anything. Make sure you understand the code you are writing.
Okay. Thank you so much!!
You can also use "Then" and "Catch". "Then" so you don't have to pause the code to wait for the message to be sent and for the reaction to be use only if it's good. "Catch" to be sure that the asynchronous function (detached from the process) will not make an error that could crash your bot.
When you use await in the main process the bot is in pause. In thread and process, all error not catch will be display and the program will close
That's not true
Explain
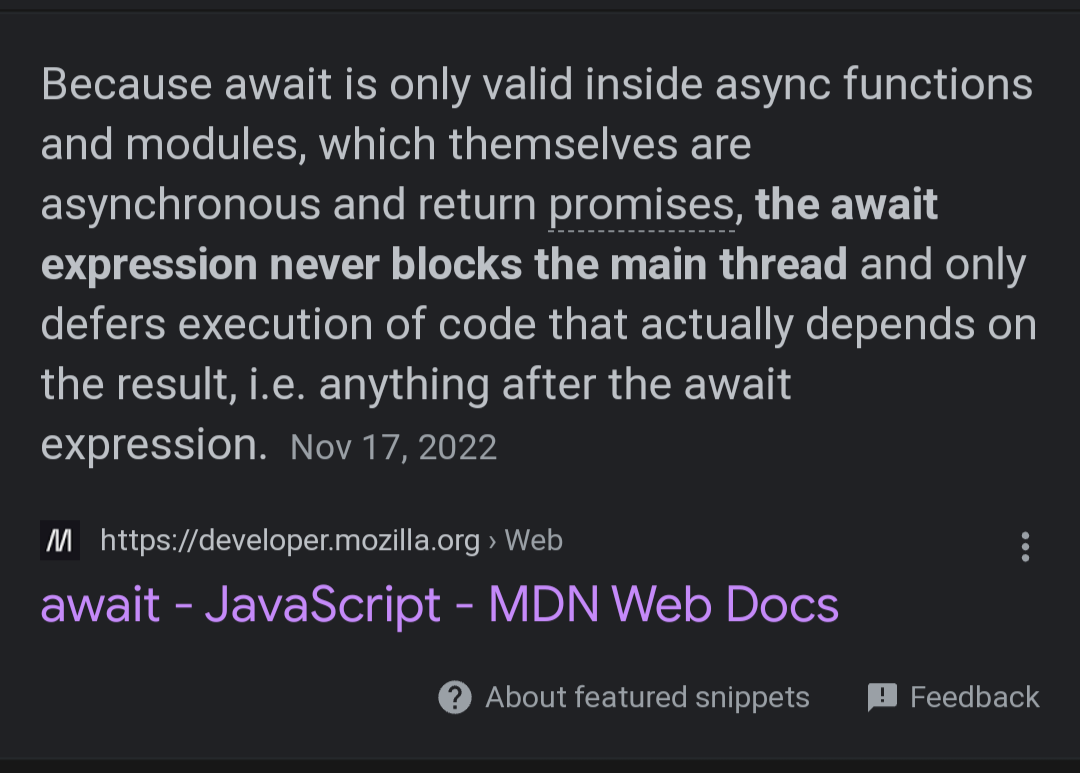
await only blocks the scope it's called in and everything after it (in that block)
Since there's nothing else in the function, the await isn't blocking anything
Synchronous functions are what block the main thread
That's the whole point of async
That's what I said
No, you said it blocks the main thread
Those are very different haha

I think you just mixed the terms up, because synchronous methods are what block the main thread
For example, all of the fs sync methods
However, fs/promises methods do not
Okkk, the first call come from an async?
But you are right
?
If you make an async call from the top, or the call come from an async event emitter (I think that it could be the same) and everything is await, the bot will be in pause
If you use discordjs you always have this issues
If you use sapphire I think that it have things to break that
Again, I'm pretty sure that's not true
Could you send a short code example so I can visualize what you're saying?
I will try
Maybe you're right
From the top (global scope), then I agree, but not from an async event emitter
If you are right, I don't know why my bot was in pause when I was using command 😅
Mostly because I don't think async event emitter exists  you mean a client.on function that passes an async callback?
you mean a client.on function that passes an async callback?
 you mean a client.on function that passes an async callback?
you mean a client.on function that passes an async callback?Yes
👍
Global scope I'm also sure
But also, if you didn't want to block the top scope with an async function, just put it at the bottom of the entry file
And if you can't, because something else depends on it being done, then it blocked the top scope for a reason haha
@Lioness100 you are right
sorry
my test was