want single page effect in the page with scrollbar
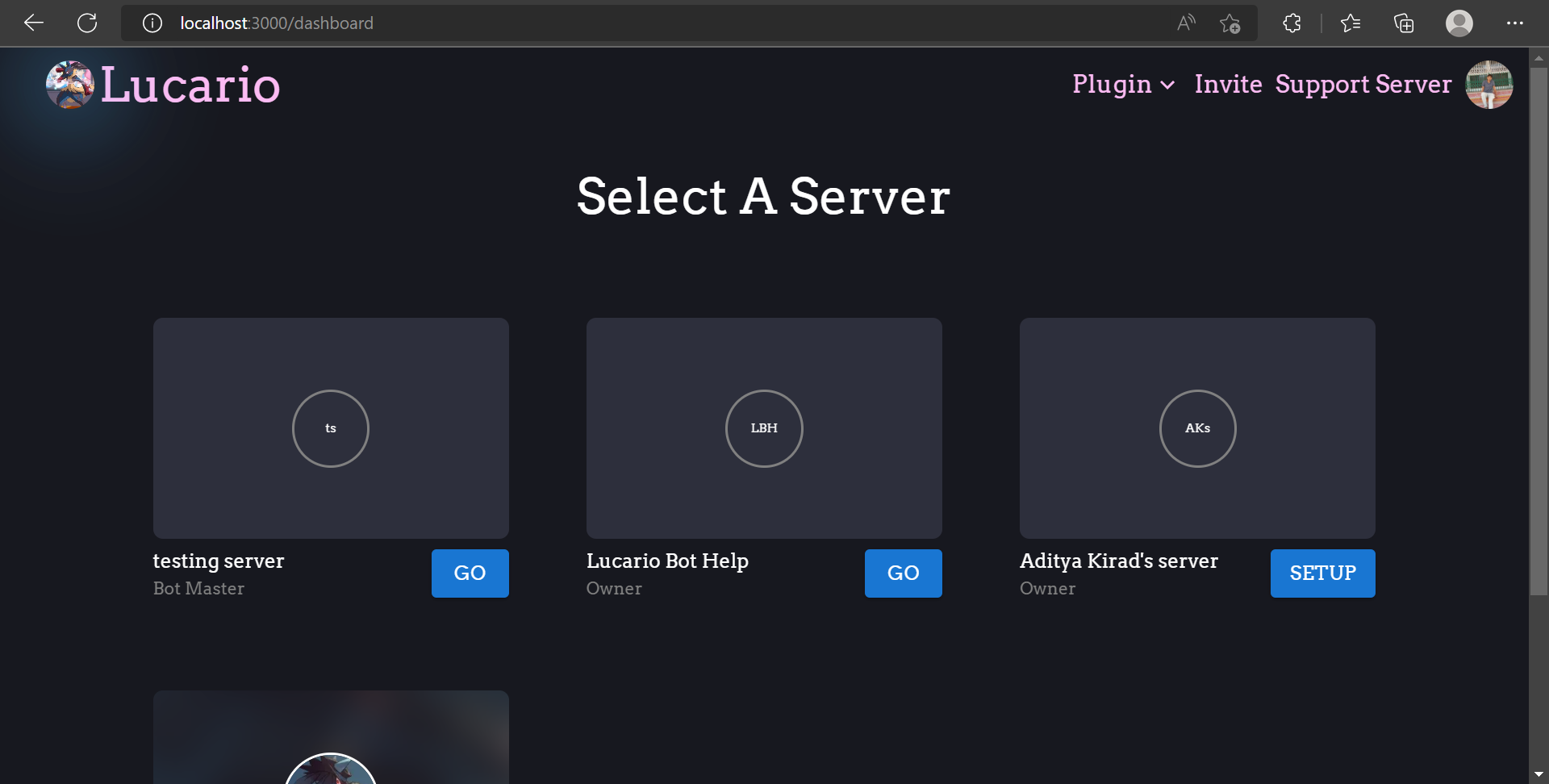
Hey, folks as you can see that in the image I'm having the scrollbar because I have the extra content fitting not in the viewport
So, is this possible that most of the content like navbar,
I think I have to use and library like Framer Motion
So, is this possible that most of the content like navbar,
Select A ServerI think I have to use and library like Framer Motion