continue or return in JS
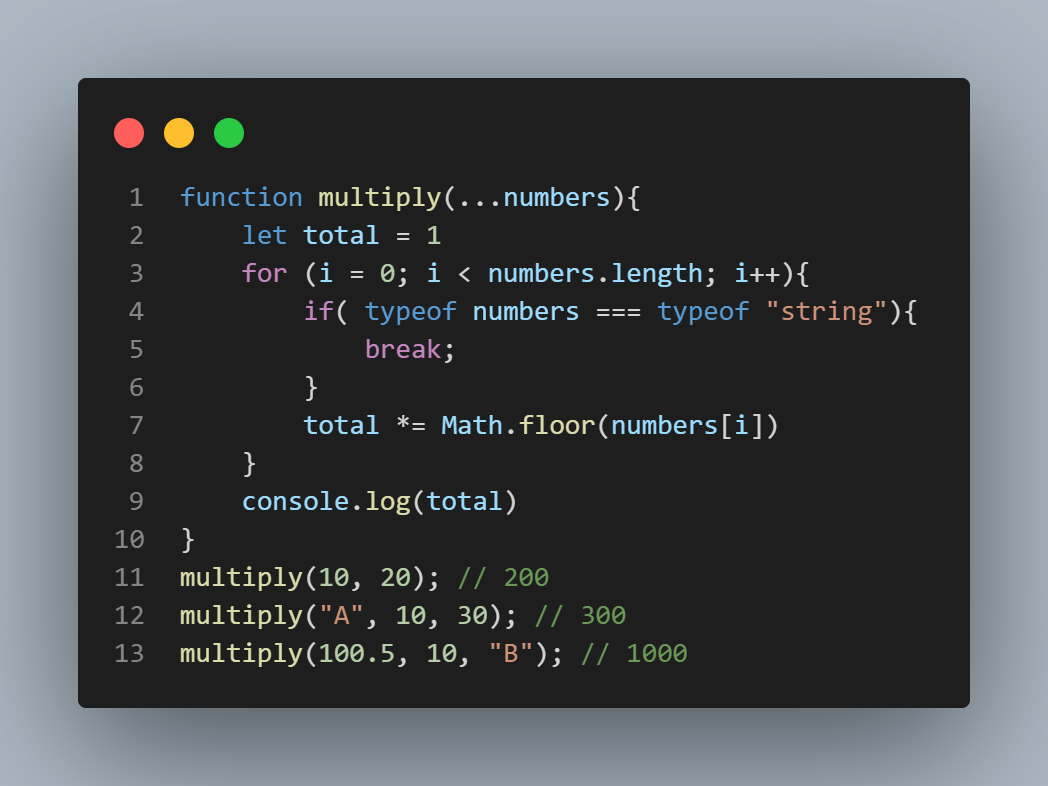
so i want to do simple functions where it would multiply numbers and not skip any kind of string but i can get why it wouldn't work

21 Replies
i tried break i tried continue and return all same thing
the ones with string always gonna be NaN
i also tried to set the strings to be 1 so it multiple by 1 and gets the same results but still not working
continue skips the current iteration of the loop
break exits the loop altogether, so it skips the current and all future iterations
return exits the current function and returns a valuei tried to put the console.log inside the loop and it gave more resons but still lots of NaN

what do you think is the best way to approach this
In your case you probably want confine instead of break
confine ?
Sorry, autocorrect. Continue
yah that was the first solution i thought of

but the problem still accrues
could i sent a codepin ?
The thing is you are actually checking if the
numbers array is a string. You are not really skipping any value,
if (typeof numbers[i] === 'string')I just caught that one too, nice one
This, with
continue instead of break, will give you the result you wantoh yahhhhhh my bad forget to add the [i]
but now it says that continue is not defined ahhh
In fact you may want to be a little more explicit:
if (typeof numbers[i] === 'number' to make sure it's a number. And if you want to include strings that evaluate to numbers, you can use the isNaN function instead to parse strings into numbers.wait never mind now it works !
oh my god that was just life saver
i thought i didn't know the basic of Javascript to that point
also worked tried that but because i didn't put [i] it also didn't work the way it should be
One last tip, don't do number string (since 'number' is a string). Drop the second
typeof whatever === typeof 'string'. If you compare that with other data types you'll get unexpected results. For example: typeof whatever === typeof 'number' that would be comparing to a typeofi started with typeof whatever === typeof "string" to make sure i get the write one
then i did typeof number === typeof 10
but because i missed the [i] it didn't work
thank you all for the help !
this place is the go to when my head is stuck lol
I also recommend taking a break, that does wanders
i had this problem since yesterday even tho i couldn't fix i took long break then i want to continue learning about Javascript but at the same time don't want to miss the way of understanding the language so i didn't want to skip it