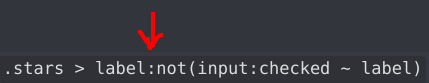
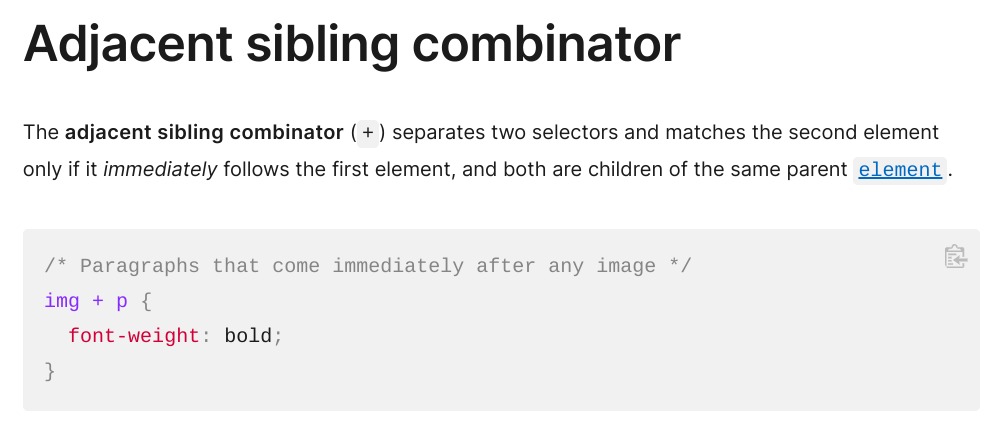
So instead of immediately follows, is there immediately before?
YouTubeKevin Powell
The :has() pseudo-class is here, and while it’s often called the parent selector, it can actually do a lot more than that!
 Links
Links
 Example One: https://codepen.io/kevinpowell/pen/jOxrjvW
Example One: https://codepen.io/kevinpowell/pen/jOxrjvW
 Example Two: https://codepen.io/kevinpowell/pen/dyeXxJx
Example Two: https://codepen.io/kevinpowell/pen/dyeXxJx
 Example Three: https://codepen.io/kevinpowell/pen/ZEopzpP
Example Three: https://codepen.io/kevinpowell/pen/ZEopzpP
 Example Four: https://codepen.io...
Example Four: https://codepen.io...
 Links
Links  Example One: https://codepen.io/kevinpowell/pen/jOxrjvW
Example One: https://codepen.io/kevinpowell/pen/jOxrjvW Example Two: https://codepen.io/kevinpowell/pen/dyeXxJx
Example Two: https://codepen.io/kevinpowell/pen/dyeXxJx Example Three: https://codepen.io/kevinpowell/pen/ZEopzpP
Example Three: https://codepen.io/kevinpowell/pen/ZEopzpP Example Four: https://codepen.io...
Example Four: https://codepen.io...
(among other uses of
:has())Thanks guys! @13eck @Julio_ 

indeed, the :has() pseudo-selector will do it.
just for funzies, there is a way to get ALL siblings before (not your question, i know)
just for funzies, there is a way to get ALL siblings before (not your question, i know)
I was gonna ask, could you explain that selector in words but @Julio_ worded it nicely
So this is the starting point where we say "except"?