sapphire-support
discordjs-support
old-sapphire-support
old-discordjs-support
old-application-commands-and-interactions
Issue with inviteCreate event
inviteCreate event where it won't fire unless the invite created has some sort of uses limit. is this intended?Should i acquire every command or only once
no error event on subcommand precondition
apply precondition to only one Subcommand?
Ready event does not run
Listeners folderError when clicking button
Prevent commands from being ran on DMs and prevent bots from using commands by default
Button doing nothing
const button = new ButtonBuilder()
.setCustomId("COB")
.setLabel("Custom Options")
.setEmoji("⚙️")
.setStyle(ButtonStyle.Secondary);
const button = new ButtonBuilder()
.setCustomId("COB")
.setLabel("Custom Options")
.setEmoji("⚙️")
.setStyle(ButtonStyle.Secondary);
interaction-handlers: https://sapphirejs.dev/docs/Guide/interaction-handlers/what-are-theyInteractionOptionResolver pleasing TypeScript
@discordjs/core/http-only. Currently, I have my own class for resolving application command options, however I'd like to use the one provided by @sapphire/discord-utilities. The only setback I'm having is passing the interaction to a new instance of InteractionOptionResolver. Its constructor is typed as
constructor(interaction: APIApplicationCommandInteraction | APIApplicationCommandAutocompleteInteraction | APIModalSubmitInteraction)
constructor(interaction: APIApplicationCommandInteraction | APIApplicationCommandAutocompleteInteraction | APIModalSubmitInteraction)
APIApplicationCommandInteraction which I thought would work given its type definition includes it, I get a nasty error of it missing a target_id, which I know stems from context menu command-related stuff. I get similar missing property errors with APIContextMenuInteraction or APIChatInputApplicationCommandInteraction - yada yada missing users property or just not assignable at all. My question is, before I go casting or @ts-ignoreing or whatnot, is there any realistic way to resolve these errors so I can use this utility class in TypeScript? Am I missing some simple step? Is this just TypeScript limitations?
Node: v18.17.0...
Javascript
Any way to add a sort of "middleware" to all listeners
Are my slashcommands guild based or global?
registerApplicationCommands (like shown in the picture) does that command get registered in a single guild or globally (in development environment)? and if it is registered globally, can I made it so it gets registered in a test guild only when NODE_ENV is dev?guildIds in the second paramater of registerChatInputCommand, if you set it to an empty array or undefined then they're still global so just do a simple ternary check of process.env.NODE_ENV === 'development' ? 'myguildid' : undefined or leverage the same in Globally configuring guildIds if you want it to count for all commands
Two Commands In One File
Question regarding client.login()
await client.login(); without providing the token if you use @skyra/env-utilities.
So my question is like what does the login get as the token if token is not provided? process.env...?...@sapphire/type error
Error when loading '/home/matthew/projects/ts/waddlebot/src/commands/General/eval.ts': error: Cannot find module "/home/matthew/projects/ts/waddlebot/node_modules/@sapphire/type/prebuild/type-node-v115-linux-x64-glibc-2.29/type.node" from "/home/matthew/projects/ts/waddlebot/node_modules/@sapphire/type/dist/esm/index.mjs"
Error when loading '/home/matthew/projects/ts/waddlebot/src/commands/General/eval.ts': error: Cannot find module "/home/matthew/projects/ts/waddlebot/node_modules/@sapphire/type/prebuild/type-node-v115-linux-x64-glibc-2.29/type.node" from "/home/matthew/projects/ts/waddlebot/node_modules/@sapphire/type/dist/esm/index.mjs"
logging
Random Error

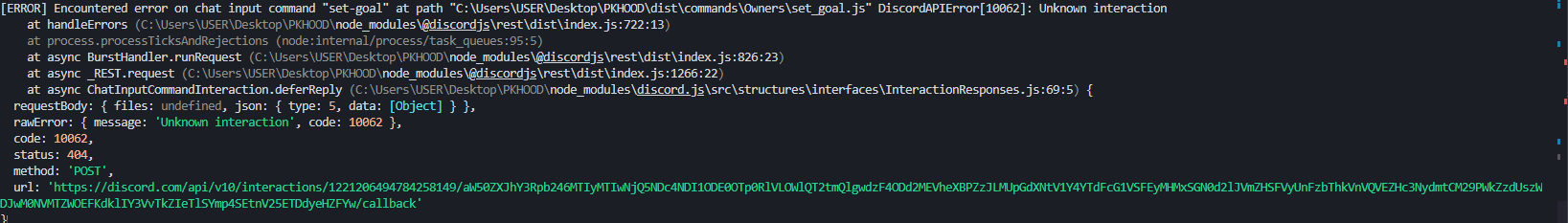
DiscordAPIError[10062]: Unknown interaction
this.container.logger.debug
Scheduled Tasks with Common JS
Cannot find module issue though the module is exported.
