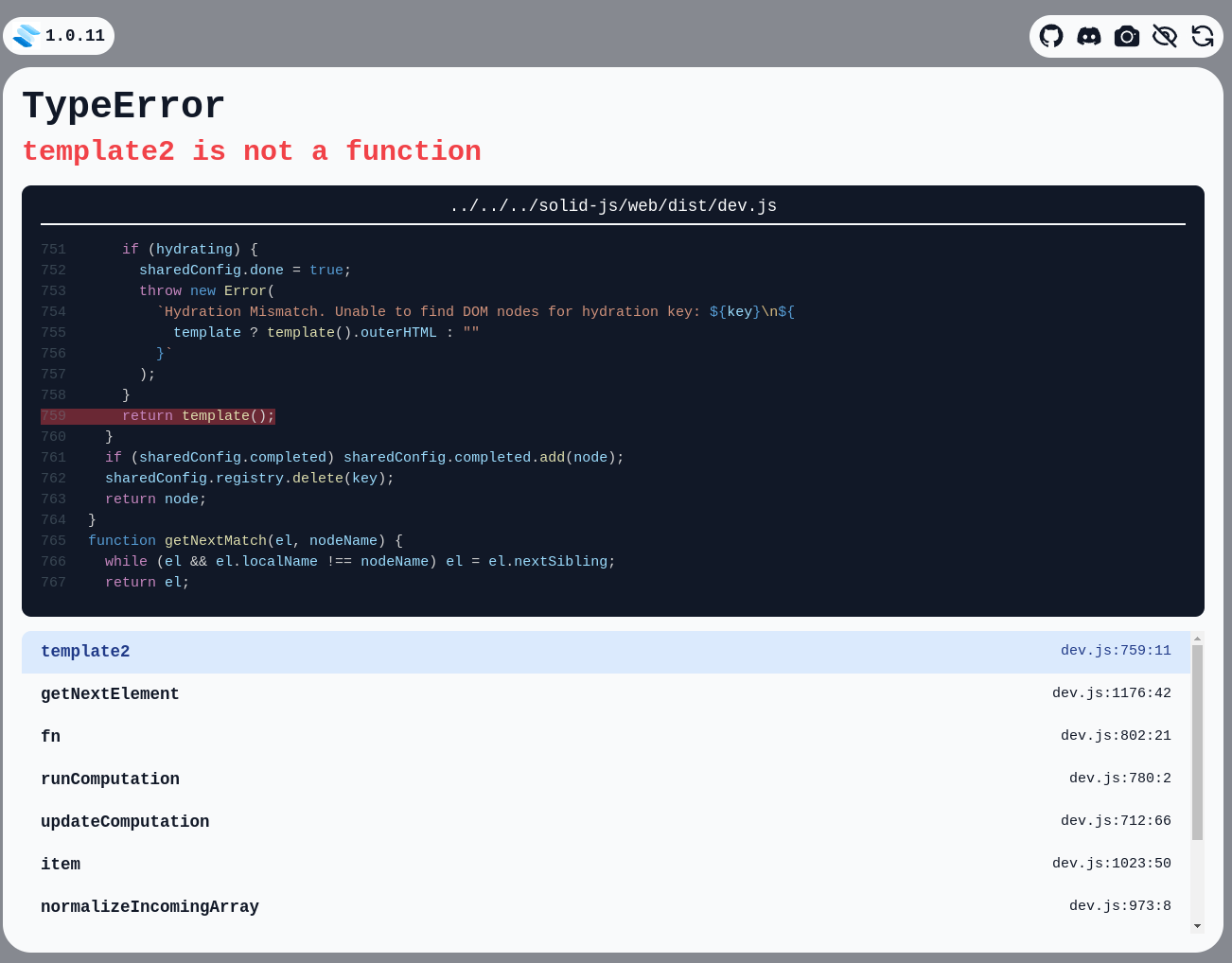
Another `template2 is not a function` issue
<h1>Hej</h1> there is no template2 error.
I was originally using @kobalte/core's Tabs component, then decided to try and make my own rough tab switch component. Both have produced this error and I'm not really sure how best to proceed or troubleshoot. So any guidance would be helpful....
solid-router causes error: "cleanups created outside a `createRoot` or `render` will never be run"
createRoot or render will never be run
- computations created outside a createRoot or render will never be disposed
Since the router is actually rendered inside the render() method of solid, I am not sure what I am doing wrong, any help how to fix the warnings would be appreciated. Below you can see my code (I also uploaded the full files because pasting entire code is higher than the discord message limit....How to check if createMemo should be used?
"Simulating" loading state with createAsync
Exclude store property from `unwrap` or from being watched
next state of the store gets unwrapped (for example by updateArray()). Let's say the store is an array of objects, and each object has a data property which is a really big array. Unwrapping each of these arrays adds up to a very noticeable slow down every time the store is updated. Is there a way to exclude this property from being unwrapped, or from being "watched" by SolidJS? Thanks.can i change the path of `_server` and `_build` ?
_server and _build ? cuz i wana create discord activity and it's you can't have "/_" pathWhen I use blockly, nothing is on the page

How to onCleanup an async resource from createResource?
Understanding Solid reactivity with console.log
reference child component as ref?
<button ref={setReference} onClick={() => setOpen(!open())}>
{p.trigger /* JSX.Element */}
</button>
<button ref={setReference} onClick={() => setOpen(!open())}>
{p.trigger /* JSX.Element */}
</button>
How can I tell solid router to navigate to a page by forcing a refresh, breaking the SPA
Server function not being called (?)

reactivity works in vite dev but fails in vite build
Using createAsync in SolidJS: Handling Data Dependencies
Can I Block All Back Navigation?
A or useNavigation(), I can set replace: true to remove the most recently visited page from the browser history.
But this doesn't block back navigation. If I click back, I skip the most recent page and go to the page that was visited before the page I just came from.
Is there any way that I can block all back navigation on a specific page?...SolidStart(?) useContext problem
useContext is undefined
ERR_HTTP_HEADERS_SENT
Initial search params
How do I best have createMemo in a store?