UI issue in V0.51.0
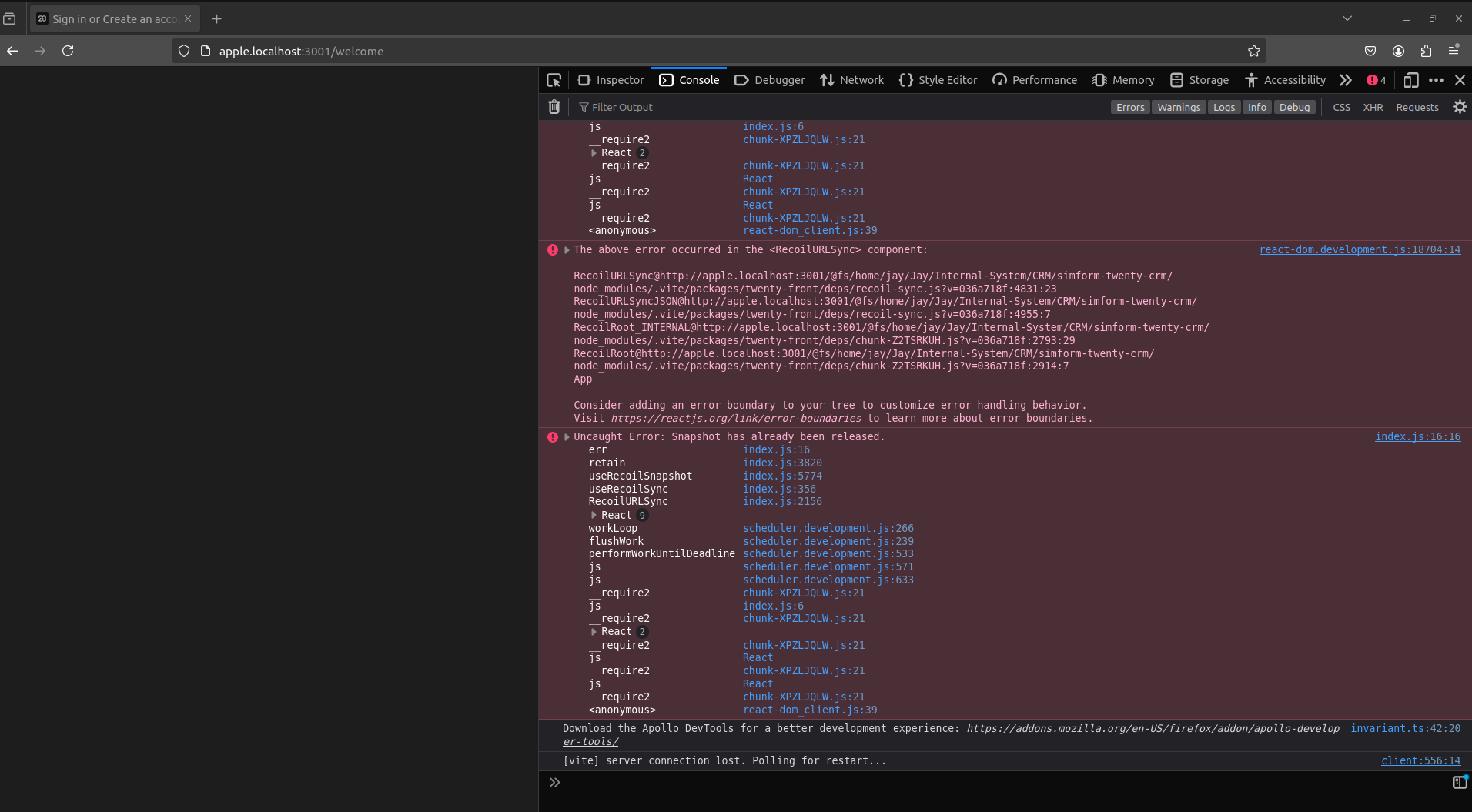
When we run the application and welcome page come and if we hover or do some activity automatically ui got crashed and it's showing blank page and in console it's showing this error The above error occurred in the <RecoilURLSync> component: RecoilURLSync@http://apple.localhost:3001/@fs/home/jay/Jay/Internal-System/CRM/simform-twenty-crm/node_modules/.vite/packages/twenty-front/deps/recoil-sync.js?v=036a718f:4831:23 RecoilURLSyncJSON@http://apple.localhost:3001/@fs/home/jay/Jay/Internal-System/CRM/simform-twenty-crm/node_modules/.vite/packages/twenty-front/deps/recoil-sync.js?v=036a718f:4955:7 RecoilRoot_INTERNAL@http://apple.localhost:3001/@fs/home/jay/Jay/Internal-System/CRM/simform-twenty-crm/node_modules/.vite/packages/twenty-front/deps/chunk-Z2TSRKUH.js?v=036a718f:2793:29 RecoilRoot@http://apple.localhost:3001/@fs/home/jay/Jay/Internal-System/CRM/simform-twenty-crm/node_modules/.vite/packages/twenty-front/deps/chunk-Z2TSRKUH.js?v=036a718f:2914:7 App Consider adding an error boundary to your tree to customize error handling behavior. Visit https://reactjs.org/link/error-boundaries to learn more about error boundaries. Is there any setup am i missing? @prastoin
Component – React
The library for web and native user interfaces
10 Replies
Please share a screenshot
Nor in the best of the world share a reproduction video
@prastoin

What browser are you using ?
firefox
What version of twenty are you using
Nor latest hash commit
GitHub
Remove recoil sync by FelixMalfait · Pull Request #11569 · twenty...
Recoil-sync was causing issues with Firefox, replacing it with a simpler mechanism to hydrate variables on page load
Should have been fixed last week
GitHub
GitHub - twentyhq/twenty at v0.51.0
Building a modern alternative to Salesforce, powered by the community. - GitHub - twentyhq/twenty at v0.51.0
@prastoin Which version or tag should we use as the stable one to avoid issues? Apart from that, I want to be able to merge every new version without any conflicts.
Which version or tag should we use as the stable one to avoid issues?Latest official release tag Please share once your issue has been fixed But for example here you need something that might not has been delivered yet, until it has been you might wanna use chrome But we might have been releasing the firefox fix in a latest patch idk need to be checked