Can this be easily the made with html and css
Hello
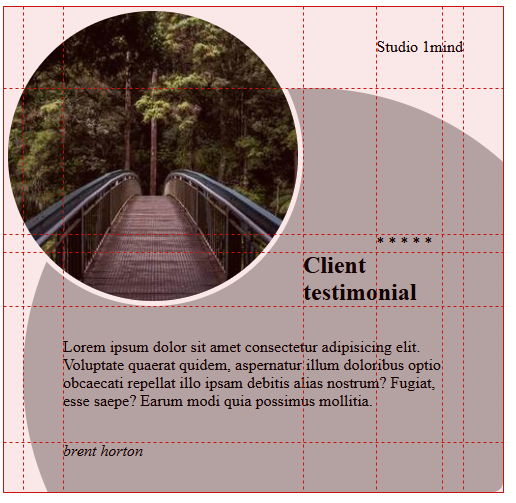
I found this image of a nice card that I can use for a project
Now I wonder if this can be easily be made with html and css

36 Replies
:yes:
very fast answer
I think a a background-color with a image on it which has the ligther color
or maybe use :after to make the lighter circle
just layer with grid
then you can have better* options for mobile
Why use grid ?
I think flex can do easily the job
I think grid is 100% better for this
you can't layer with flex for one 🥲
I think you can layer.
For FEM challenges I make a layer for the background and one for a image
I'm sure then you used pos absolute not flex
don't fear the grid
I do not fear grid at all
Thanks for the help
just a quick mock to mental around how I might do it but ya I'm reaching for grid.

oke, I still do not see how grid can help me here
I do not find it a block layout
idk what that means sorry
I think of display: block when you say that 🥲
oke
This is grid

Seriously no reason to use flex even in your example
😒

Grid throws in more space between the elements
Then again:
No flex or grid needed :p
yea honestly any time I see flex-direction: col just for a stack
should have been block or grid 90% of the time 🥲
Also just pointing out your solutions not really on point to the design
😉
I was in a match trying to look but its a far cry from it xD
Aslo to be fair its kinda hard to see what is the "card" and what is cut off in the screenshot :think:
Eh, it's a starting point. It has what I think are the key visuals:
* circular, offset image
* Circular background
* Testimonial header
* Testimonial text
* Testimonial author
what about top right studio "brand" tag
stars xD
I mean layout is layout and how you want things to line up and behave when squished matter
Honestly didn't even see the brand tag. Bad contrast
You can see clear aligment based on these things too
You know my eyes are bad >_>
yea the contrast for color blind folks is terrible (which I forget you are sometimes mbmb)
I'd say all the colors need a proper checking xD
AA maybe...
this is how my mind sees it

ultimate control too xD
Thanks now i see why you want to use grid
yea I didn't want to link the pen directly but if you want let me know and I will
give it a try first 😄 (also hint I'm using Grid-areas)
That's a lot of grid areas! O_O
Of course
named too 😉 so ez pz
Yep im thinking now also about grid areas
Ok, so now I really wanna see that pen
So many things to learn about Grid
The only thing i do not see then is hoe to make the Light Brown circle
But nowcreaaly time to sleep
Now really time to sleep
Stupid text correction on a mobile phone
Then stop correcting the text correction and sleep, my dude :p