how to fix the mobile in lighthouse test
sure the website in desktop scores good
but in mobile it's soo bad, i just need to mimic the mobile lighthouse test in the perf tab just to see what's going on
i keep getting 60~65 ish on mobile lighthouse, mainly because of the LCP; i tried to mimic the lighthouse testing in the performance tab
i chose recalibrate to get the accurate measures of testing in the browser (x4 is too much relatively to the lighthouse test)
most tasks are long because of the recalculated styles
the thing is it just says that it took "x" ms with no info...
how am i supposed to do performance auditing





24 Replies
what's the link to test it?
https://tayyurt-surf.com/
here's the site
you can get the lighthouse test from https://pagespeed.web.dev/
Tayyurt Surf School in Agadir
Surf School in Agadir - Tayyurt Surf School in Agadir
Surfing is all about the rush of gliding across the water, feeling the power of the ocean beneath you as you ride a wave. It’s a dance with nature, where
🤔

i do notice something: when resizing, the menu shows randomly
maybe that's what's giving you the horrible scores and crashing the tab for me


that is because you're not putting the tab as main focus (you're on another tab) cuz i don't get the crashes ??
i can't click on the button to run lighthouse and focus the tab
also, if your tab can't run in the background reasonably, it's using too many resources
i see
maybe put it on the same space??
idk

this was for me for any other test i'm running on any other website
here's one for instance

it's the resizing that's causing issues
that's weird
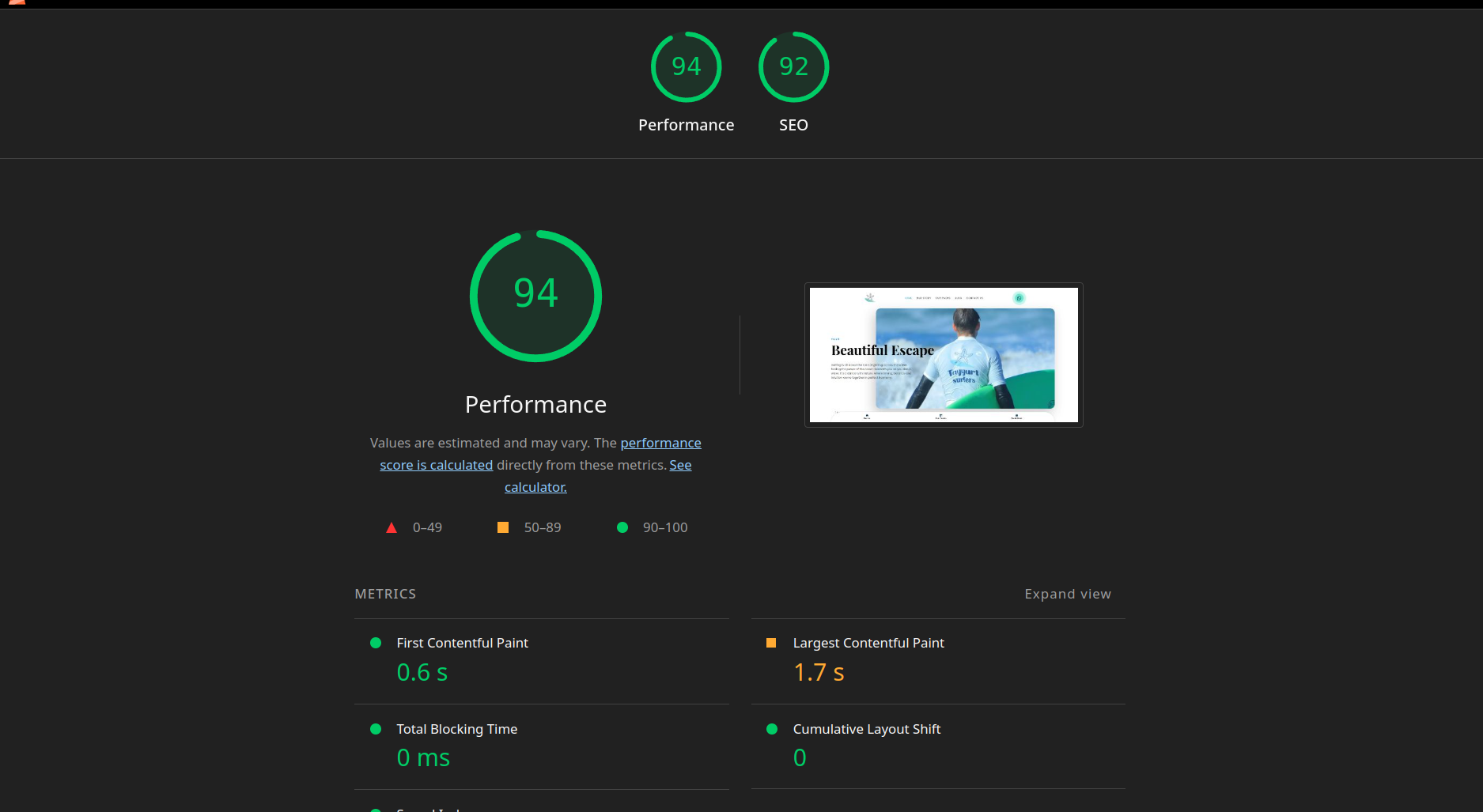
have you checked it with pagespeed
idk
yes, i did
and the issue is the first image
it has
fetchpriority="high"yeah the image if you checked it's size is about 46.7kb
that wouldn't be the problem; i mean even if it was 1mb i don't think it would be aproblem , something sketchy is going on

that's not the problem: the problem is that everything has to wait for the image
ignore the shitty attempt at google from translating to brazillian portuguese and portuguese and butching both languages at the same time

i see even when marked as non blocking ??


isn't brazilian portoguese as well??
web.dev
Optimize resource loading with the Fetch Priority API | Article...
The Fetch Priority API indicates the relative priority of resources to the browser. It can enable optimal loading and improve Core Web Vitals.
it's a different dialect
images with high priority are loaded in the layout-blocking phase, according to the table
cool i see
any other respectable resources to learn about web perf
i wanna learn more about the web perf thing, i've been web developer long enough to not learn about performance, i'm taking the responsibility of not learning early but also the responsibility to learn about it and deliver good software
web.dev and mdn, in my opinion
there's also blocks you can find by searching, but, i can't tell you how "respectable" they are