Firefox default size for iframes
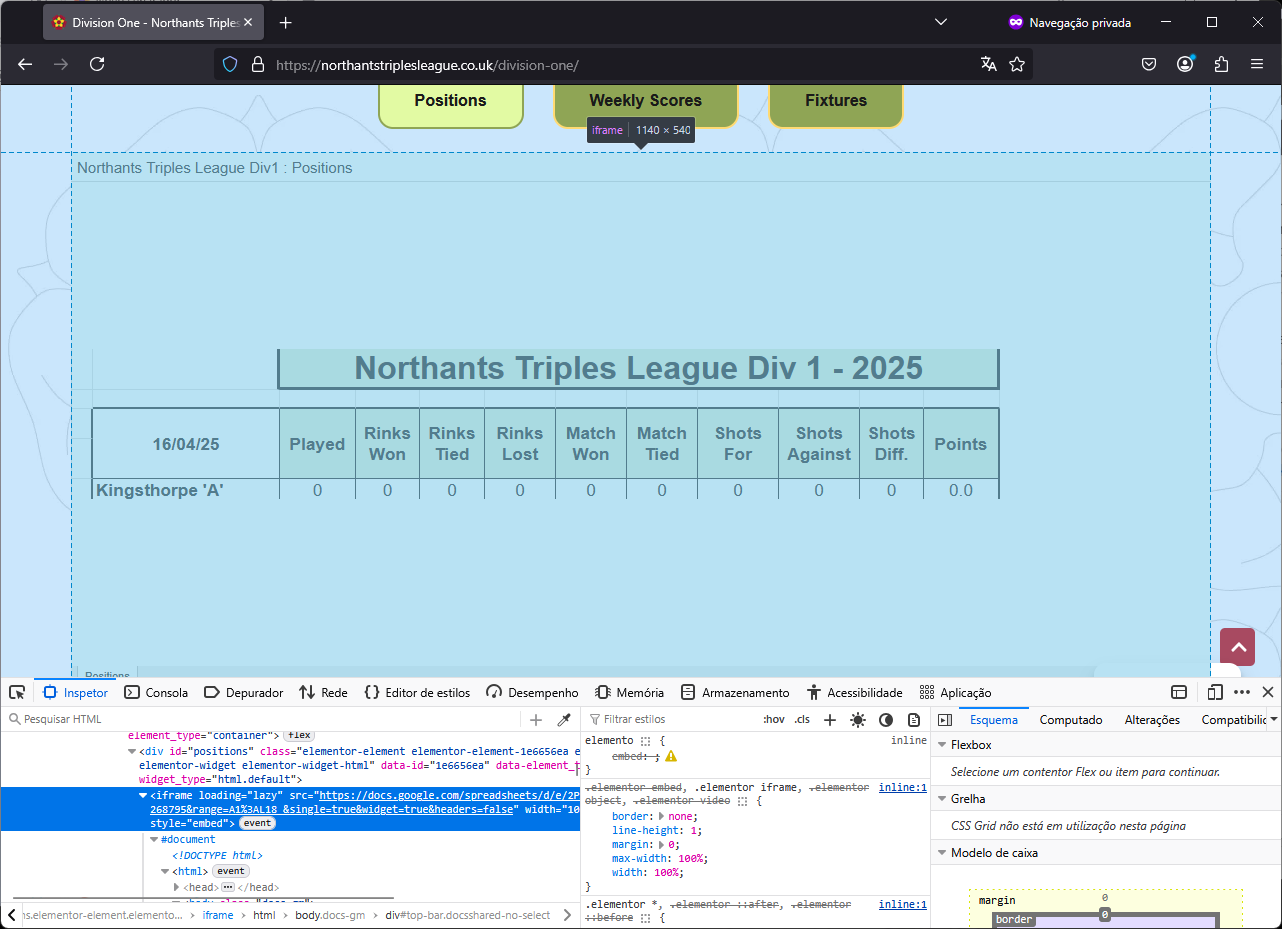
I manage a website for a sports club where they use Google Sheets to manage competition data, and the sheet calculates league positions. I then embed sections of spreadsheet pages on their website using iframes so that players have access to results and league positions. The website is built in WordPress using the Elementor page builder. The iframes work fine in Chrome, but in Firefox, the "window" is limited to 150px as Firefox does not accept a height of 100% as a valid parameter - I believe this is something to do with how HTML5 is implemented in Firefox. I've tried various suggested solutions and even AI, but nothing works. Does anyone have a solution to this issue? An example page can be found here https://northantstriplesleague.co.uk/division-one/
Nick Green
Northants Triples League
Division One - Northants Triples League
The Fixture Lists are best view in Landscape Mode on a Mobile
5 Replies
Once I took it out of the table (why TF is it in a table!?) it's taking up the right vertical space.

the spec says that a
<td> accepts flow content, and an <iframe> is flow content and phrasing content and many more
so, it probably is a bug caused by firefox using quirks mode or standard mode for tablesProbably, yeah
usually, tables use a quasi-standard mode for images, which should fix that type of issue with images - but since an iframe isn't an image, it may use the standard mode instead
i've verified this and ... it's a google sheets bug
don't count on it being fixed anytime soon...
even opening the iframe content on a new tab shows the issue