post-css adding spaces after colons?
I have a vite/react project which came with post-css. just noticed that it keeps breaking my site with these spaces. in my stylesheet style.css there are no spaces, but in the generated build css file
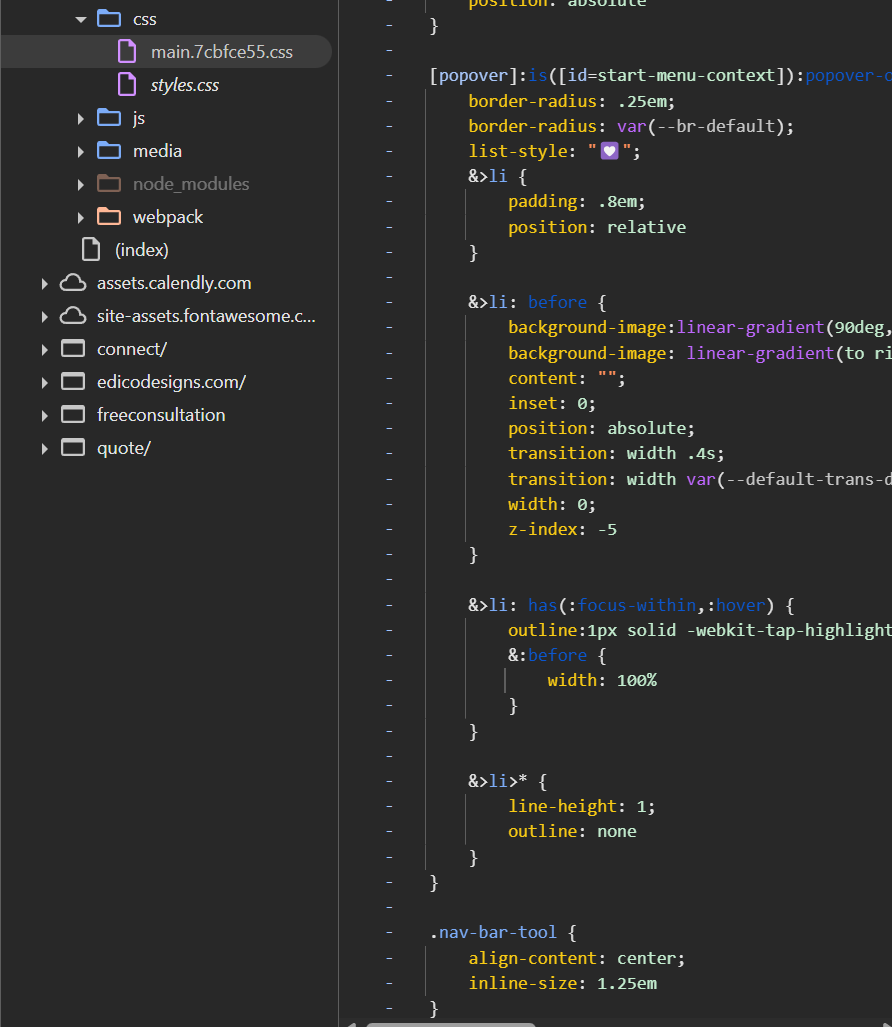
main.7cbfcw55.css i have all of these spaces in all kinds of places where there are colons.
anyone experienced this before ?

21 Replies
Css isn't spacing sensitive outside of space separated values, so whitespace around colons should not lead to any issue. Could you show a case of it breaking your site in the browser?
(the generated file looks ok to me at a glance)
It's breaking the styles. Like the li::before doesn't exist when it's
li: before instead of li::before . There was a footer: has(.taskbar) where the styles in the rule block weren't loading.oh I didn't think to look at selectors
Firefox esp seems to be upset
there might be something miss configured in your build tools or maybe you are using nesting incorrectly (I haven't dabbled too much in native nesting so it's possible you are doing something "illegal" and the compiler is doing its best to make it work)
it might be something with combining
& and pseudo-elementsIt's always possible I'm doing something wrong but even the simplest selector is creating these spaces all throughout
I dont think all my selectors that are broken are doing something illegal. I don't know all the nuances of nesting but the above selector at least should be fine. I was wondering[hoping] if this is a common issue with postcss that was easy to fix.
https://codepen.io/ragnar_ock/pen/VYwJWxm
that snippert looks like it works tho (minus the caps becaus I suppose you're on phone)
that
li::before thing is legal, so it might be something with your post-css config not allowing nestingYes it works (and yes the cap is because I'm on mobile); the problem comes in when it's built and run through postCSS. My nesting all works as it is in my stylesheet ; the build css file is what results in the spaces and I'm just assuming it's a postCSS thing (which I don't use enough to know well, it just came with my react or vite install )
I know it used to be an issue with nesting but I read/heard on knows videos it was fixed to be able to use psrduo elements in nesting. Is that what you're referring to ?
yeah
My selector is
not
Just FYI
you used to not be allowed to append stuff to the
& without a space
but it's possible that you are missing a post-css plugin to support nesting, I dunno what your setup looks like so I would suggest looking at the vite config file or any post-css config fileYeah I'm not sure how often postcss is maintained and updated and if it's keeping up
What do I look for ?
I dont know if I have a post css config bit I know I have vite.config
post-css itself is the build tool, the support for language syntax are provided by plugins, so you might not have the one required for css-nesting support
I would share it but it's not in my repo must be in the gitignore
Thanks for the suggestions, I'll give it a look see tmrw
https://vite.dev/guide/features#postcss
look for a file named
postcss.config.js or something like it
it's possible you don't have one so postcss uses a default config that doesn't include the postcss-nesting plugin
the plugin doc for reference : https://github.com/csstools/postcss-plugins/tree/main/plugins/postcss-nesting#readme
no problem, keep me postedAppreciate it ! I know nothing about post css, makes sense that if I need a nesting plugin and don't have one its getting confused
whoops... this isnt a vite project. i usually use vite for react so i just assumed but i think this is the one i started with CRA...
so no vite.config.
here are all the postcss dependancies in my node_modules


still looking for a postcss.config.js
Okay so it looks likek postcss-nested was already being used as part of the default tailwind module so i instaled it seperately and created a postcss-config file. unfortuantely no changes. I've tried rewriting as well as flattening selectors (so they arent nested). Im just not finding a pattern.
(cont'd)
(cont'd)
weirdly i am finding that if i give the elements a class , so far, the two ive tested- the spacing is resolved.
or this:
i'm seeing it more with attribute selectors and pseudo elements
:popover-open [data-btn], etc. Tried experimenting with :where() and :is() etc. curiouser and curiouser
next im testing if this:
improves with classes instead of using the data-attr
yep:
so anyone in the future, try changing any element selectors or attribute selectors to classes
also it is appearing that cssnano is the problem, not my version of postcss-*I was going to ask why you still thought PostCSS was running once you discovered CRA made the app.
CRA is ancient & uses very old tools. That it wouldn't support nesting is not surprising, though screwing up pseudoelements is surprising since they predate even CRA.
i dont know anything about CRA - this was a one off project i started apparently using CRA and built on top of instead of starting anew. But it certianly uses a lot of PostCSS packages , or at least has them in the dependancies. i screenshot them further up in the thread .