Admin Users Count
Hi. I am currently trying to get just the count of admin users. My query looks like the following:
but the response looks like the following although the docs state that the "total" in the meta data is the count after the filters:
Any insight into this would be awesome.
18 Replies
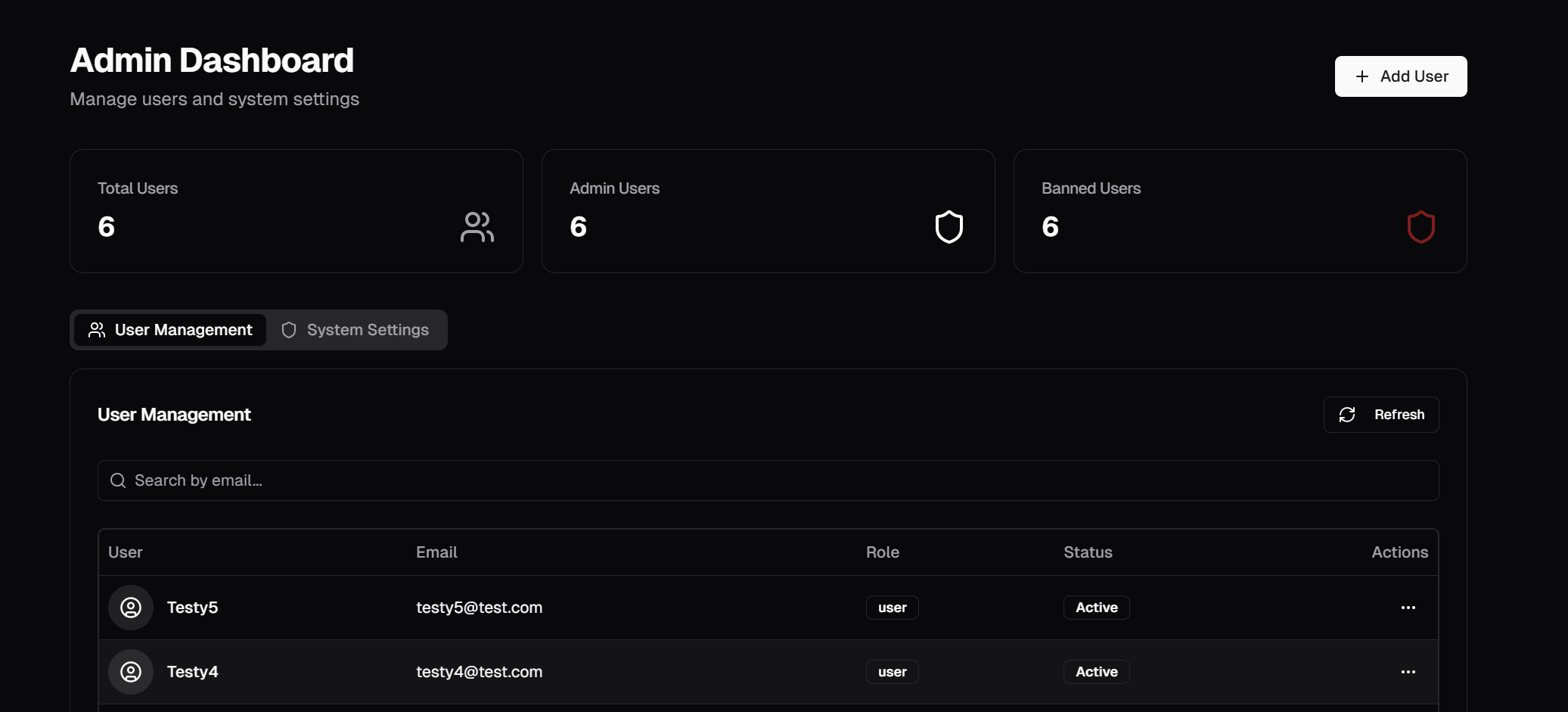
Here is a snip of the admin dashboard I am creating

What are you expecting as the output? You are querying users with the role 'admin', as per your response you have 6 users matching this filter? You are only seeing 1 user because you set the limit to 1. Limit != Filter.
Whats up @Lick A Brick. I'm expecting the total to be equal to the number of users with the given filter criteria. I only have 1 admin user so I would expect "total":6 Right now its returning the total number of all users
Hmm... the docs seem kinda confusing to me tbh. At https://www.better-auth.com/docs/plugins/admin#list-users it mentions the parameter
filter which accepts an array of objects, but in the example it shows filterField, filterOperator and filterValue as seperate parameters. Should't it be filter: [{ field: "role", operator: "eq", value: "admin"}] what happens if you remove the limit: 1 does it return all 6 users or does it still only return the single admin user?Sorry. Just realized I didn’t respond. I did try this but got a type error. I looked into it further and filter isn’t a query option. I’m going to update and see if that changes anything
Can you share which adapter you are using and its configuration?
Hey @Netrifier. See below for my config:
That is the authClient file. can you share the auth.ts file
Also which database are you using?
If not configured, you have to configure a database
https://www.better-auth.com/docs/installation#configure-database
Installation | Better Auth
Learn how to configure Better Auth in your project.
Here's my auth-client.ts:
and here is my auth.ts file:
@Netrifier Now when I query using the admin client I'm not getting a total back at all.
Is the query failing or the total returning 0?
I took a look at the listUsers function and it returns the users and also counts the total users without any conditions
I do not know if this is the intended behaviour but I think the where clause should be passed to the countTotalUsers function
So with the following query:
the response cached is the following:
Note: I'm blocking sensitive info in the returned request, that's not the actual response.
ahh this might be the case
Also note that removing the limit on the query does not change the response but removes the limit amount returned.
that would happen if the value of the total comes to be undefined, not sure why it is happening
that is expected as it would return the limit only if the limit is present
hey @yoyojoe I figured out what is causing it
hell yeah
in the count function on the
drizzle adapter there is a bug on the count function https://orm.drizzle.team/docs/guides/count-rows
Drizzle ORM - Count rows
Drizzle ORM is a lightweight and performant TypeScript ORM with developer experience in mind.
I had found this when I was adding tests to my pr https://github.com/better-auth/better-auth/pull/1737
GitHub
feat: refactor database adapters by Netrifier · Pull Request #1737 ...
Drizzle Adapter:
Refactored the convertWhereClause function to handle all operator conversions.
Changed the order of parameters convertWhereClause(model: string, where?: Where[]) to make them cons...
classic hahaha. Thank you again for working through this with me
Hey, @bekacru @Ping could you take a look at this
I feel like this is probably the 3rd time I've come across this.
I thought it was already fixed :/
Tests: Added test for adapter.count() method with and without where clause.Oh nice, I intended on adding that!