General tips for web design
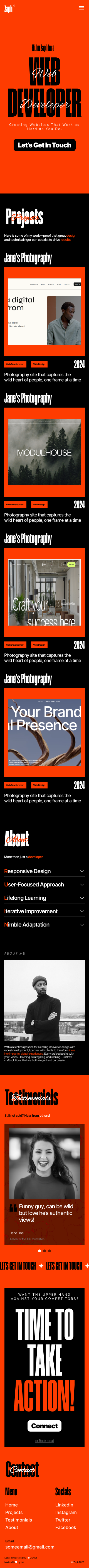
Hey guys, i just wanted some feedback on the look and feel of my website. This is my 1st design which also happen to be my future portfolio site. I would appreciate any type of feedback regarding it. I have the desktop and mobile version. If you have any questions, please ask. Thanks in advanced!


11 Replies
white or red is like sticking needled into my eyes while opening my eyes underwater
please, please, PLEASE... dont put white text on red
your white menu is a pain to look at
and the black on red isnt much better
Ohh okay thanks for the input! wasn't too sure of my color choice for my nav's but will probably change it now.
the problem is the red, and not the color of the text
red is a very bright color
try this: look at the hero section for 30 seconds then look at a white wall
avoid blinking when you do, btw
yeah i guess i cant really see the white parts after looking at the wall. only the black has some color.
and dont you see a weird effect on the wall too?
i see it, and it's not pleasing
try a darker red (may look really bad) or pick a different color
or just change how the hero and footer look like
yeah I'll check some other colors and see if i can make ut better
subjectively speaking, it looks good, but it's ... bright red
I don’t love the cursive text on top of the blocky text , it looks more like a mistake than an effect . Would also adjust the spacing/alignment of the project captions ; hierarchy makes us think proximity groups together so I thought the first photo and Joes Accounting were a group but upon further examination I looks like Manes photography belongs with the first photo ; it’s just so much further away my eye grouped Accounting with it instead . I would align the captions to the center of the image and make sure they are closer to the image instead of further away in a cell.
And epic already mentioned the red colour , so wont pile on but have to agree on the red/orange colour.
Look into the psychology of colours and think about what you’re trying to evoke - red is often danger or alarm and consumer brains have been programmed that way. I would choose another colour that makes your user more comfortable and at ease.
So some keywords to walk away with and research further for ui/ux:
- hierarchy - gestalt principles
- psychology of colors
about the color, i was more going for "that is painful to look at" rather than the psychology of colors
but it is a good point that i completely forgot about
by the way, is there a live version?
Thanks for the feedback, will definitely adjust some things and play with other colors!
I know, agree that it’s painful but thought maybe looking further into what emotion op is trying to evoke could be helpful for choosing a more appropriate colour