Anchor tag is clickable past it's visual width
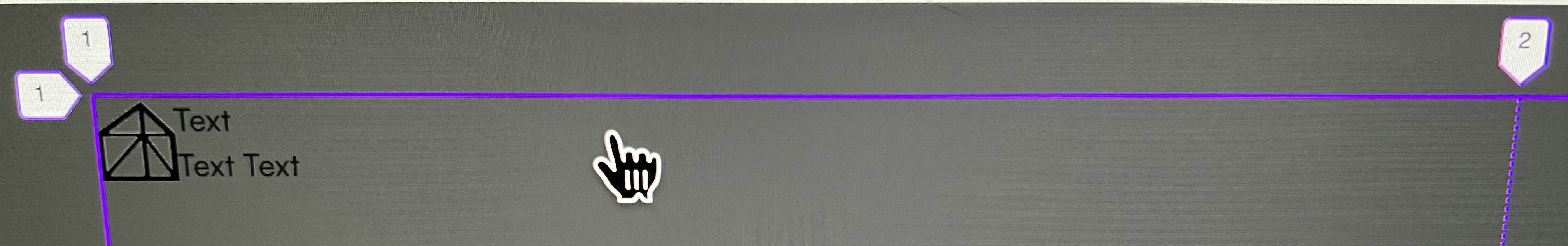
Need some help figuring out why this anchor tag is clickable outside the width you see here. In this grid container, the anchor tag is clickable in this entire 1 to 2 section. Even though, as you can see, the width of the anchor doesn't span that whole section.


1 Reply
Ok so I fixed it by adding inline-block w-fit to the Link and removing it from the inner div. However I have no clue why this fixed it, because inspect element still shows the exact same layout
If anyone understands why this worked I would love to know.
