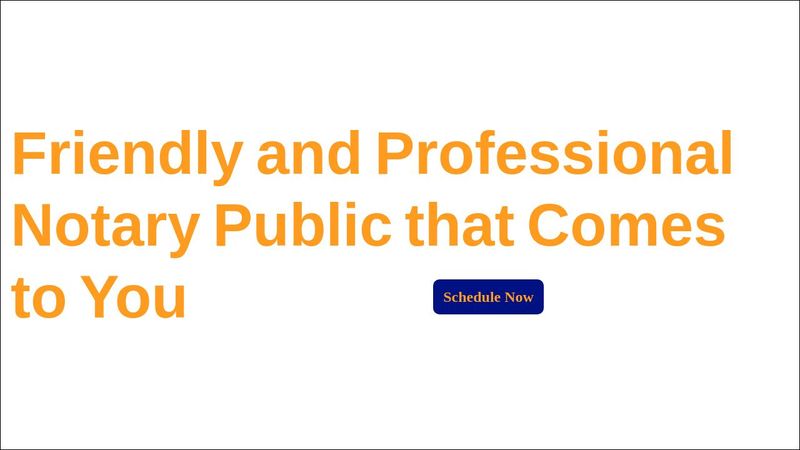
Lining a button up alongside text
Can anyone tell me how to get this button beside the word "you". I have tried Flexbox and margin. I have tried putting the button in its own div. I have tried placing the button in the same div, but it hangs lower than the word "you" and even with margin it will not move.
https://github.com/FantasticalEmbrace/docuseal-mobile-notary/tree/main
https://github.com/FantasticalEmbrace/docuseal-mobile-notary/tree/main
GitHub
Contribute to FantasticalEmbrace/docuseal-mobile-notary development by creating an account on GitHub.